
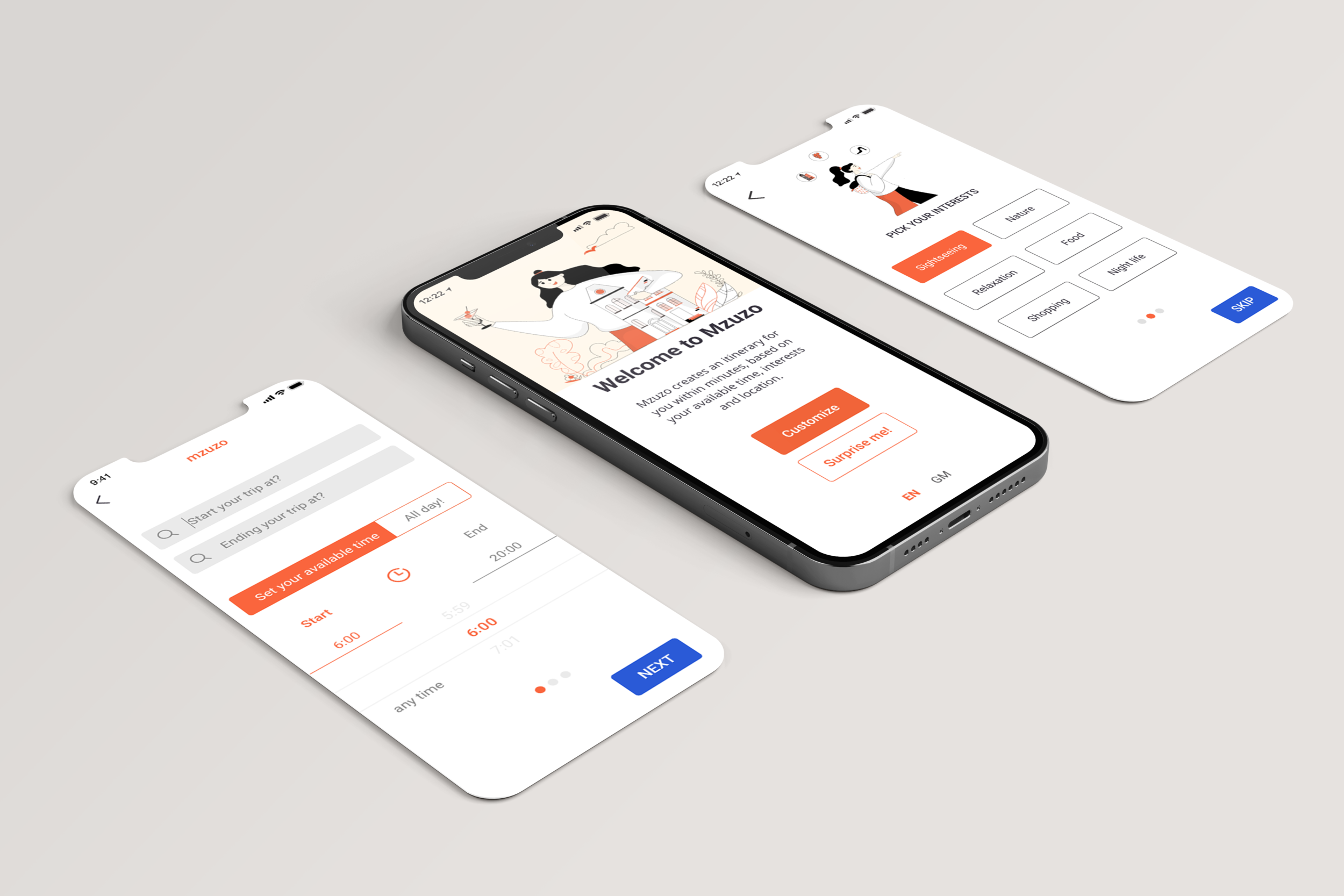
تصميم واجهة المستخدم: كيفية صنع واجهات تطبيقات الجوال التي لا تُنسى

- تعريف تصميم واجهة المستخدم
- أهمية تصميم واجهة المستخدم في تطبيقات الجوال
- الفرق بين واجهة المستخدم UI وتجربة المستخدم UX
- عناصر تصميم واجهة المستخدم الأساسية
- القواعد الأساسية لتصميم واجهة المستخدم
- مهارات UI/UX Designer
- أدوات تصميم واجهات المستخدم
- كيفية تصميم واجهة التطبيقات للجوال
- 6 نصائح لتصميم واجهة تطبيقات جيدة
- الخلاصة والنصائح
في عالم تطوير التطبيقات، حيث الانطباعات الأولى تحدث فارقًا كبيرًا، يبرز تصميم واجهة المستخدم كعنصر لا غنى عنه لضمان تجربة مستخدم استثنائية، ومع تزايد التنافس في سوق تطبيقات الجوال، أصبح تصميم واجهات تطبيقات الجوال التي لا تُنسى ليس فقط ميزة، بل ضرورة.
في هذا المقال، نغوص في أعماق فن وعلم تصميم واجهة المستخدم، مستكشفين كيف يمكن للمصممين إنشاء واجهات تلفت الانتباه وترسخ في الذاكرة، سواء كنت مبتدئًا في عالم تصميم الواجهة أو محترفًا يسعى لتحسين مهاراته، فإن هذا المقال يقدم لك مجموعة شاملة من الأفكار والأساليب التي ترشدك نحو تصميم واجهات تطبيقات جوال مبهرة، وسنتناول الأساسيات من فهم دور تصميم واجهة المستخدم في تعزيز تجربة المستخدم، إلى استكشاف أحدث التقنيات والأدوات التي تعزز من قدرتك على إبداع تصاميم فعّالة وجذابة.
إذا كنت ترغب في تعلم كيفية تصميم واجهات تطبيقات الجوال الإحترافية، فإن التركيز على تصميم واجهة المستخدم (UI)، وذلك لأنه العنصر الأساسي الذي يتفاعل معه المستخدمون ويجعلهم يشعرون برغبة في استخدام التطبيق والتعلق به، وفي السطور التالية من المقال سنلقي نظرة عامة على تصميم واجهة المستخدم وأهميته والمهارات المطلوبة للمصممين والأدوات الأساسية لتصميمه ونصائح لإنشاء تصميم واجهة تطبيق الجوال الفعال.
تعريف تصميم واجهة المستخدم
تصميم واجهة المستخدم “UI وهو اختصار لـ User Interface” وهو في سياق تطبيقات الجوال يشير إلى عملية تصميم المظهر البصري وتفاعل المستخدم مع التطبيق، يتضمن ذلك ترتيب وتنظيم العناصر على شاشة التطبيق بطريقة تجعل التفاعل مع التطبيق سهلاً، بديهيًا، وممتعًا للمستخدم، ويشمل تصميم واجهة المستخدم لتطبيقات الجوال تحديد الألوان، اختيار الخطوط، تصميم الأيقونات، تخطيط الشاشات، وتصميم الأزرار وغيرها من عناصر التحكم التي يتفاعل معها المستخدم.
أهمية تصميم واجهة المستخدم في تطبيقات الجوال
تصميم واجهة التطبيق هو عنصر حاسم يؤثر بشكل كبير على رغبة المستخدم في استخدام التطبيق والتعلق به، فعندما يوفر التطبيق واجهة مستخدم سهلة الاستخدام وجذّابة، فإن ذلك يحفز المستخدم على استكشاف مزيد من الميزات والبقاء متصلاً بالتطبيق لفترة أطول، وعلاوة على ذلك، يعتبر التصميم الجميل والمتناغم واجهة للتواصل بين المستخدم والتطبيق، مما يعزز رضا المستخدم ويزيد من فرص نجاح التطبيق في سوق التطبيقات.
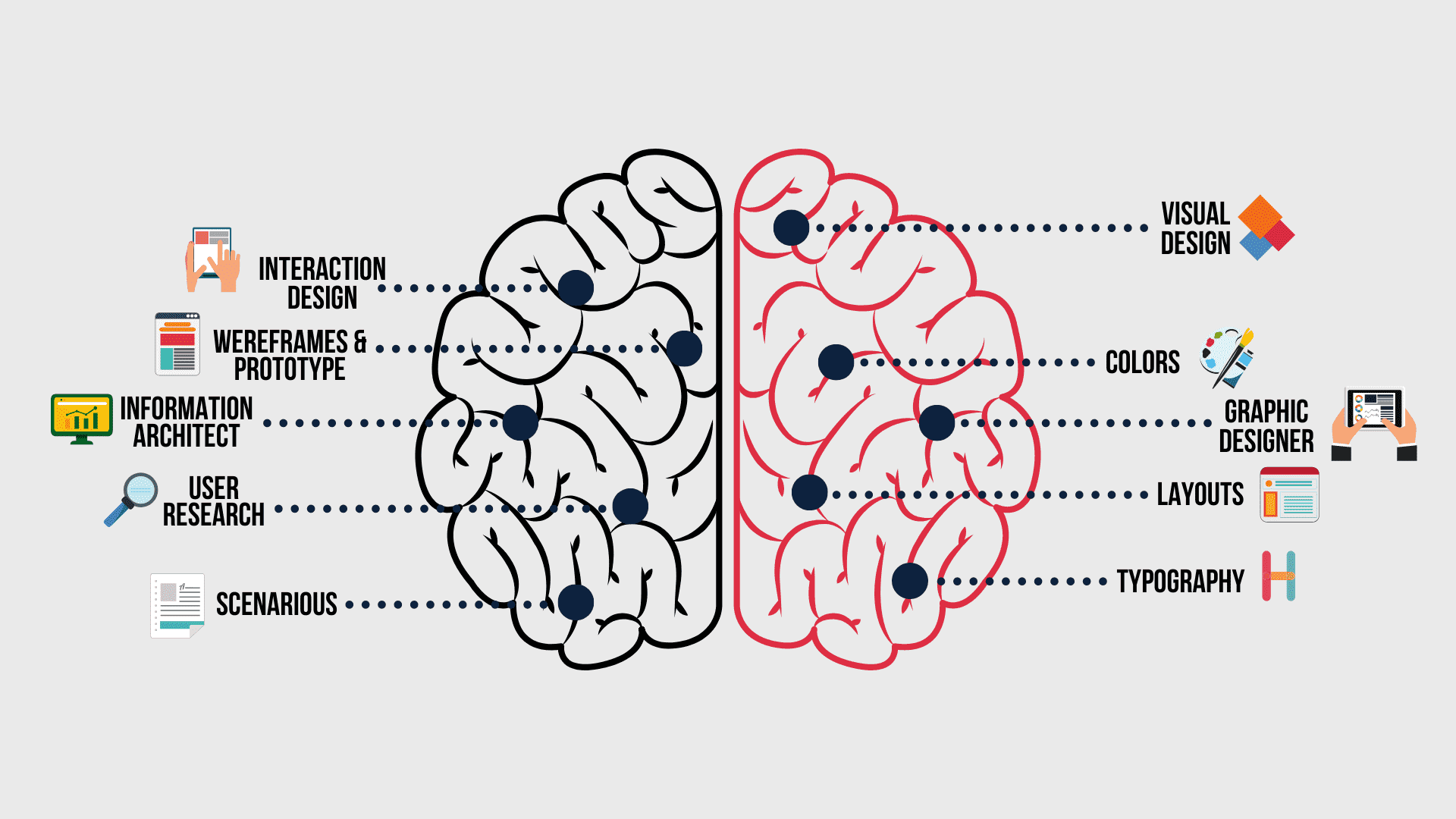
الفرق بين واجهة المستخدم UI وتجربة المستخدم UX
 تصميم تجربة المستخدم (UX) وتصميم واجهة المستخدم (UI) مصطلحان مترابطتان ولكنهما يشيران إلى مجالين مختلفين في تصميم واجهات تطبيقات الجوال.
تصميم تجربة المستخدم (UX) وتصميم واجهة المستخدم (UI) مصطلحان مترابطتان ولكنهما يشيران إلى مجالين مختلفين في تصميم واجهات تطبيقات الجوال.
يركز تصميم تجربة المستخدم (UX) على التجربة الشاملة للمستخدم وتضمن أن التطبيق يلبي احتياجات وتوقعات المستخدم.
بينما يركز تصميم واجهة المستخدم (UI) على تنسيق وترتيب عناصر الواجهة لتوفير تجربة استخدام سهلة وبديهية.
معا، يهدفون إلى تحقيق مستوى عالٍ من جودة التطبيق وتوفير تجربة مستخدم مرضية وفعالة.
عناصر تصميم واجهة المستخدم الأساسية
عناصر تصميم واجهة المستخدم الأساسية تتكون من عدة مكونات تعمل معًا لتوفير تجربة استخدام سهلة وفعالة للمستخدم، وتشمل هذه العناصر عناصر التحكم مثل الأزرار والقوائم والحقول النصية، وعناصر الأيقونات التي توفر رموز معبرة للمستخدم، وعناصر النص التي تساعد في توجيه المستخدم وتوفير المعلومات المهمة، وعناصر الوسائط مثل الصور والفيديو والرسومات التي تساهم في تحسين تجربة المستخدم وجعلها أكثر تفاعلية، وتصميم هذه العناصر بشكل متناسق وجميل يعزز تجربة المستخدم ويجعلها لا تُنسى.
مكونات عناصر تصميم واجهة المستخدم
تتكون عناصر تصميم واجهة المستخدم الأساسية من عدة مكونات تعمل معًا لتحسين تجربة المستخدم، وتشمل هذه المكونات عناصر التحكم التي تتيح للمستخدم التفاعل مع التطبيق، مثل الأزرار والمفاتيح والقوائم.
بالإضافة إلى ذلك، تحتوي واجهة المستخدم على عناصر الأيقونات التي تستخدم لتوفير رموز تعبيرية لعمليات مختلفة، كما أنها تحتوي أيضًا على عناصر النص التي توجه المستخدم وتوفر المعلومات المهمة، وأخيرًا، تتضمن واجهة المستخدم عناصر الوسائط مثل الصور والفيديو والرسومات التي تجعل التطبيق أكثر تفاعلية وممتعة للمستخدمين.
1. عناصر التحكم
عناصر التحكم هي أحد المكونات الرئيسية في تصميم واجهة المستخدم، حيث أنها تسمح للمستخدم بالتفاعل مع التطبيق عن طريق تحديد الإجراءات واتخاذ القرارات، وتشمل هذه العناصر الأزرار التي يمكن النقر عليها والمفاتيح التي يمكن الضغط عليها والقوائم التي يمكن الاختيار منها.
بواسطة عناصر التحكم، يمكن للمستخدم أداء العديد من الوظائف والتفاعل بسهولة مع التطبيق.
2. الأيقونات
الأيقونات هي عناصر مهمة في تصميم واجهة المستخدم، حيث تسمح للمستخدمين بالتعرف على وظائف وميزات التطبيق بسرعة، وتستخدم الأيقونات لتمثيل أجزاء محددة من التطبيق، مثل القوائم والإعدادات والمساعدة، ولتحسين تجربة المستخدم من خلال بساطة ووضوح التصميم.
يجب أن تكون الأيقونات مفهومة بسهولة وتتماشى مع هوية التطبيق، وكذلك تصميم الأيقونات يجب أن يكون قابل للتغيير بحجمها والألوان المستخدمة فيها.
3. عناصر النص
عناصر النص هي أحد العناصر الأساسية في تصميم واجهة المستخدم، وتلعب دورًا هامًا في توصيل المعلومات للمستخدمين، ويجب أن يكون النص واضحًا ومفهومًا، ويجب أن يكون ضمن حجم وشكل مناسب.
يمكن استخدام العديد من العناصر النصية في واجهة التطبيق، مثل العناوين والفقرات والأزرار والرسائل الخطأ، ومن المهم جدا أن تستخدم الألوان والأحجام والأنماط المناسبة لجعل النص سهل القراءة وجذاب للعين.
4. عناصر الوسائط
هي عناصر هامة في تصميم واجهة المستخدم UI، وتشمل الصور والفيديو والصوت. يمكن استخدام هذه العناصر لجعل التطبيقات الجوال أكثر إثارة وتفاعلية. يجب أن تكون الوسائط عالية الجودة وتوضح الرسالة بوضوح. يمكن استخدام الصور لتعزيز المحتوى وجذب الانتباه، ويمكن استخدام الفيديو لشرح استخدام التطبيق، ويمكن استخدام الصوت لإضافة تأثيرات صوتية أو توجيه المستخدم.
انواع واجهات المستخدم
تتنوع واجهات المستخدم بناءً على الطريقة التي يتم من خلالها التفاعل مع التطبيق، وتشمل أنواع واجهات المستخدم الرسومية GUI وواجهات المستخدم النصية CLI وواجهات المستخدم الصوتية TUI.
تعتمد واجهات المستخدم GUI على الرسومات والأيقونات وتستخدم بشكل شائع في تصميم تطبيقات الجوال، بينما تعتمد واجهات المستخدم CLI على الأوامر النصية وواجهات المستخدم TUI تستخدم الأوامر الصوتية.
كل نوع من هذه الواجهات لها استخداماتها وتحدياتها الفريدة.
1. واجهات المستخدم الرسومية GUI
واجهات المستخدم الرسومية GUI هي أحد أنواع واجهات المستخدم وتستخدم بشكل شائع في تصميم تطبيقات الجوال، حيث تعتمد على الرسومات والأيقونات لتسهيل التفاعل بين المستخدم والتطبيق، وتوفر واجهات المستخدم الرسومية تجربة مرئية جذابة وبسيطة للمستخدمين وتسهل التنقل والاستخدام.
يمكن للمصممين استخدام أدوات مثل Adobe XD وSketch وFigma لتصميم واجهات المستخدم الرسومية. من النصائح التي يجب مراعاتها عند تصميم واجهة مستخدم رسومية هي استخدام الألوان المناسبة وترتيب العناصر بشكل جيد لتحسين تجربة المستخدم.
2. واجهات المستخدم النصية CLI
واجهات المستخدم النصية CLI هي أحد أنواع واجهات المستخدم وتستخدم بشكل شائع في تطبيقات سطح المكتب والخوادم. تستند هذه الواجهات إلى استخدام الأوامر النصية للتفاعل مع التطبيق. تعتبر واجهات المستخدم النصية سهلة الاستخدام وفعالة للمستخدمين المتقدمين الذين يفضلون العمل من خلال الأوامر النصية. يمكن للمستخدمين تنفيذ الأوامر المختلفة والتحكم في البرنامج من خلال كتابة الأوامر في واجهة الأوامر.
3. واجهات المستخدم الصوتية TUI
واجهات المستخدم الصوتية TUI هي نوع آخر من واجهات المستخدم يتم فيها استخدام الأصوات والأوامر الصوتية للتفاعل مع التطبيق، تعتمد هذه الواجهات على تقنيات التعرف على الصوت والاستجابة للأوامر الصوتية من المستخدمين.
يتم استخدام واجهات المستخدم الصوتية في العديد من التطبيقات مثل المساعدات الصوتية الشخصية وأنظمة التحكم الصوتية في السيارات والأجهزة المنزلية الذكية. تساعد واجهات المستخدم الصوتية في تحسين التفاعل والتجربة العامة للمستخدم من خلال إمكانية الاستجابة للأوامر بطريقة سريعة ومريحة.
القواعد الأساسية لتصميم واجهة المستخدم
عقب التعرف على عناصر واجهة المستخدم، أو العناصر التي يجب أن تتوافر في تصميم واجهة المستخدم، وجب الإشارة إلى أهم القواعد الأساسية التي يجب الاستناد إليها عند بدء التصميم، وقد وردت على النحو التالي:
- التناسق بين أنماط التصميم وتسلسل الإجراءات المتبعة في عملية تصميم واجهة المستخدم.
- البساطة في تصميم واجهة المستخدم من بين القواعد الأساسية التي يمكنها جذب انتباه العملاء دون شك.
- التناسق في الخطوط من بين القواعد الأساسية التي يجب تنفيذها.
- مراعاة التصميم المتجاوب، أي التصميم المرن الذي يملك القابلية للتغير في حجم العناصر والأجزاء الأساسية التي يتضمنها.
- التباين في تصميم واجهة المستخدم من بين العناصر الأساسية، والذي يشير إلى جعل الألوان بين العناصر مختلفة وظاهرة.
- الهرمية والتي تشير إلى توجيه نظر المستخدم واهتماماته بطريقة تدريجية إلى الاتجاه الذي يرغب فيه من قام بعملية تصميم واجهة المستخدم.
- المحاذاة ليكون الشكل العام للتصميم متناسق مع بعضه البعض.
- التقارب الذي يتيح لك سهولة تحسين تجربة المستخدم.
- الوضوح من بين القواعد الأساسية، والذي ينبغي أن ينطبق على الخيارات والمتطلبات والقرارات؛ بما يعود بالنفع على مظهر تصميم واجهة المستخدم.
- ترك المساحات البيضاء في الصفحة من بين العناصر التي يجب توافرها؛ لأنها تعاون على جعل العين تحصل على القدر الكافي من الراحة.
مهارات UI/UX Designer
 مهارات تصميم الـ UI/UX تتطلب فهمًا عميقًا لاحتياجات المستخدمين وقدرة على تحليل البيانات والمعلومات. يجب أن يكون لدى مصممي الـ UI/UX مهارات تفكير إبداعي وقدرة على التفكير خارج الصندوق.
مهارات تصميم الـ UI/UX تتطلب فهمًا عميقًا لاحتياجات المستخدمين وقدرة على تحليل البيانات والمعلومات. يجب أن يكون لدى مصممي الـ UI/UX مهارات تفكير إبداعي وقدرة على التفكير خارج الصندوق.
يجب أن يكون قادرًا على التواصل بشكل فعال مع فريق التطوير الذي يعمل معه وإيصال رؤيته وأفكاره بوضوح، ويجب أن يكون مصمم واجهة المستخدم ملمًا بأحدث الاتجاهات والتقنيات في مجال التصميم وقادرًا على العمل مع الأدوات والبرامج المستخدمة في عملية التصميم.
المهارات الفنية والتحليلية
لتكون مصمم واجهة المستخدم UI محترفًا، يجب أن يكون لديك مهارات فنية وتحليلية متقدمة، أولاً يجب أن تكون قادرًا على فهم الألوان والتناغمات وتصميم الشكل والهيكل بشكل جمالي ووظيفي، بالإضافة إلى ذلك، يجب أن تكون قادرًا على تحليل البيانات والمعلومات المتاحة لك حول المستخدمين واحتياجاتهم، واستخدام هذه البيانات لتوجيه عملية التصميم واتخاذ القرارات الصائبة، كما يجب أن تكون لديك قدرة على رؤية وتحليل الاتجاهات والتطورات في مجال التصميم واستخدامها لتحسين تجربة المستخدم.
المهارات التواصلية
المهارات التواصلية هي أحد العوامل الأساسية التي تجعلك مصمم واجهة المستخدم ناجحًا، يجب أن تكون قادرًا على التواصل بشكل فعال مع فريق التطوير والعملاء وغيرهم من أعضاء الفريق، وينبغي أن تتمتع بمهارات إدارة المشاريع وتوضيح الأفكار والمفاهيم بوضوح للآخرين، كما ينبغي أن تكون قادرًا على الاستماع بعناية وفهم احتياجات العملاء وتوجيههم بشكل صحيح.
استمر في التواصل المستمر مع فريقك لضمان تحقيق رؤية المشروع بشكل مشترك.
تعرفنا في السطور السابقة على المهارات التي من المقرر أن تتوافر في تصميم واجهة المستخدم، ولا سيما التفاصيل الأخرى سنتعرف عليها بالسطور القادمة في المقال؛ وعليه فيجب أن تعزيز تلك المهارة من خلال كثرة الاحتكاك مع المشاريع، وإحتراف إستخدام الأدوات التالية…
أدوات تصميم واجهات المستخدم
لتصميم واجهة المستخدم بشكل فعال، تحتاج إلى استخدام الأدوات المناسبة. إليك بعض الأدوات الأساسية التي يمكنك استخدامها:
برامج التصميم الرسومية وأدوات تصميم الواجهة الأمامية
لا يمكن الحديث عن تصميم واجهة المستخدم دون الإشارة إلى برامج التصميم الرسومية وأدوات تصميم الواجهة الأمامية المهمة، حيث تقدم هذه البرامج والأدوات وظائف قوية وتساعدك في إنشاء تصاميم رسومية مذهلة ومبدعة.
هذه البرامج والأدوات هي Adobe Photoshop و Sketch و Figma باستخدام هذه الأدوات، يمكنك إنشاء وتعديل العناصر الرسومية المختلفة في واجهة المستخدم وتحقيق تصاميم احترافية ومبتكرة، وتأكد من الاستفادة الكاملة من هذه البرامج والأدوات لتحسين جودة تصميم واجهة المستخدم الخاصة بك وجعلها لا تُنسى.
أدوات اختبار واجهة المستخدم
لضمان جودة وفعالية واجهة المستخدم، فإن استخدام أدوات اختبار واجهة المستخدم ضرورية، حيث توفر هذه الأدوات مجموعة متنوعة من الميزات والوظائف التي تساعد في اكتشاف الأخطاء والعيوب في التصميم قبل إطلاق التطبيق. بعض الأدوات المعروفة هي InVision، وUsabilityHub، وUserTesting.
تساعد هذه الأدوات على تحليل تجربة المستخدم واختبار سهولة الاستخدام والاستجابة وتحقيق راحة أفضل للمستخدمين، كما أن استخدام أدوات اختبار واجهة المستخدم يساعدك في تحسين وتطوير واجهة تطبيقات الجوال الخاصة بك دون المساس بتجربة المستخدم.
كيفية تصميم واجهة التطبيقات للجوال
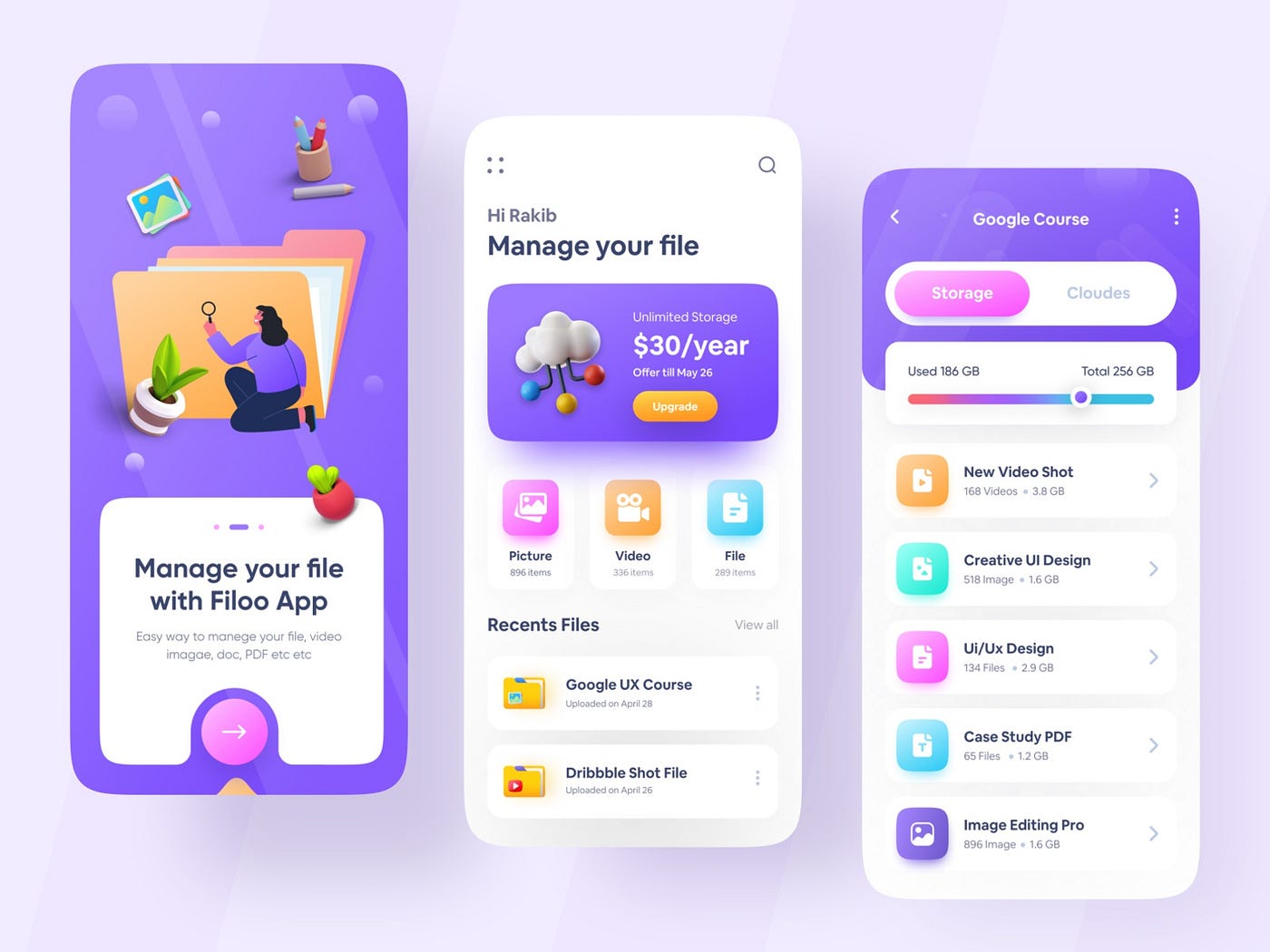
عند تصميم واجهة تطبيقات الجوال، يجب أن تأخذ بعين الاعتبار توافق الشاشة المحمولة وتناسبها مع مقاس الهاتف، بدءًا من رسم التطبيق وتنظيم المحتوى، يجب أن تراعي سهولة الوصول وتنظيم الأزرار والقوائم بشكل واضح، وينبغي أيضًا أن تستخدم ألوان وأشكال جذابة ومناسبة للمستخدمين، كما يجب أن يكون التصميم التفاعلي والمرئي سهل الاستخدام وبديهي، ويجب اختبار واجهة المستخدم مع المستخدمين الحقيقيين لتحسين الأداء.
رسم التطبيق والتأهيل
عندما تبدأ في تصميم واجهة التطبيقات للجوال، ينبغي عليك أولاً رسم تصور واضح للتطبيق، إبدأ بتحديد مكوناته الأساسية وتنظيم المحتوى بشكل منطقي، ثم قم بتصميم تفاصيل الواجهة، مثل أحجام الخطوط، وألوان الخلفية والنصوص، والأيقونات، وبعد ذلك قم بتأهيل واجهتك عن طريق اختبارها على مجموعة من المستخدمين المستهدفين، وتجميع ردود فعلهم واستفادة منها لتحسين التصميم وجعله أكثر استخداماً وتناسباً للجميع.
التصميم التفاعلي والمرئي
عند تصميم واجهة تطبيقات الجوال، من المهم أيضًا النظر في التصميم التفاعلي والمرئي، حيث أنه يجب عليك الاهتمام بتوفير تجربة تفاعلية سهلة وممتعة للمستخدم من خلال استخدام تأثيرات مرئية وحركات انتقالية جذابة، ويمكنك استخدام التأثيرات البصرية لإبراز العناصر المهمة وتحفيز المستخدم على التفاعل واستكشاف المزيد من المحتوى، وكذلك يمكن استخدام الصوت والتنبيهات البصرية لتقديم معلومات إضافية للمستخدم وتعزيز تجربته، وتأكد من استخدم التصميم التفاعلي والمرئي بحكمة لتعزيز جاذبية واستخدامية التطبيق الخاص بك.
6 نصائح لتصميم واجهة تطبيقات جيدة
 عند تصميم واجهة المستخدم لتطبيقات الجوال، هناك عدة نصائح يجب أخذها في الاعتبار للحصول على واجهة مستخدم جيدة. تعرف عليها من السطور التالية:
عند تصميم واجهة المستخدم لتطبيقات الجوال، هناك عدة نصائح يجب أخذها في الاعتبار للحصول على واجهة مستخدم جيدة. تعرف عليها من السطور التالية:
1. فهم الجمهور المستهدف
فهم الجمهور المستهدف هو جزء أساسي من عملية تصميم واجهة المستخدم، ويجب عليك أن تعرف جيداً من تستهدف ومن الأشخاص الذين سيستخدمون التطبيق الخاص بك، كما أن دراسة عادات الجمهور واحتياجاتهم وتفضيلاتهم سيساعدك في اتخاذ القرارات الصحيحة في تصميم الواجهة، ويمكنك إجراء بحوث واستبيانات وتحليلات للتوصل إلى فهم عميق لجمهورك المستهدف وضمان أن تكون تجربتهم سهلة وممتعة عند استخدام التطبيق.
2. تصميم واضح وبسيط
عند صنع واجهة تطبيق الجوال، يجب أن تكون واضحة وبسيطة لضمان تجربة مستخدم مرضية، حيث ان استخدم التصميم المباشر والألوان البسيطة لجعل الواجهة سهلة التفاعل معها.
قم بتنظيم المحتوى بشكل جيد وتجنب الفوضى والتعقيد، واستخدم أيقونات بسيطة وواضحة وقم بتحسين رموز التحكم لتجعلها سهلة ومفهومة للمستخدمين. إن تصميم واجهة واضحة وبسيطة يساعد المستخدمين على التفاعل والاستخدام بسهولة وثقة.
3. البساطة وتنظيم المحتوى
البساطة وتنظيم المحتوى أمران حاسمان في تصميم واجهة التطبيقات للجوال، ويجب أن يتميز تصميم واجهة المستخدم بالبساطة وعدم التعقيد، حتى يتمكن المستخدمون من تصفحها بسهولة ويسر، كما يجب تنظيم المحتوى بشكل جيد لتجنب الفوضى وإظهار المعلومات بشكل واضح ومنظم، ذلك لأن استخدم الألوان والخطوط المناسبة والتوزيع الجيد للعناصر لتحقيق تجربة مريحة وممتعة للمستخدم.
4. الاختبار وأهميته في النجاح
عند تصميم واجهة تطبيقات الجوال، من المهم إجراء اختبارات لاختبار التجربة المستخدم وضمان نجاح واجهة المستخدم، حيث أن الاختبار يساعد في تحديد نقاط الضعف والتحسينات الممكنة في التصميم، وبالإضافة إلى ذلك، يمكن أن يؤدي الاختبار إلى توجيه التغييرات وإصلاح الأخطاء في وقت مبكر من عملية التطوير، واستخدم استطلاعات الرأي ومراجعات المستخدمين والاختبارات الفعلية لتعزيز وتحسين تجربة المستخدم النهائية.
5. القواعد العامة المتعلقة باللمس
عند تصميم واجهة تطبيقات الجوال، هناك قواعد عامة يجب اتباعها فيما يتعلق باللمس.
أولاً: يجب أن يكون المساحة بين العناصر كافية لتجنب الضغط عن طريق الخطأ على عنصر آخر.
ثانيًا: يجب أن يكون حجم العناصر المستهدفة كافيًا لسهولة الوصول والضغط عليها. ثالثًا، ينبغي تقييد عمليات اللمس للحالات الأساسية وتجنب عمليات اللمس غير المقصودة. أخيرًا، ينبغي توفير تغذية راجعة بصرية للمس العناصر للمساعدة في التوجيه للمستخدم.
6. اختبار واجهة المستخدم مع المستخدمين الحقيقيين
عندما يتعلق الأمر بتصميم واجهة المستخدم الناجحة، فإن أفضل طريقة للتحقق من فعالية الواجهة هي اختبارها مع المستخدمين الحقيقيين، حيث يمكنك توجيه سؤال للمستخدمين حول استخدامهم للواجهة والمشاكل التي واجهوها. يمكنك أيضًا استخدام تطبيقات تسجيل لتحليل سلوك المستخدم وتحديد مشاكل التصميم وتحسينها، وتذكر أنه يجب توفير بيئة مريحة وثقة للمستخدمين خلال عملية الاختبار، وعملية اختبار واجهة المستخدم مع المستخدمين الحقيقيين يساعد على تحسين التصميم وضمان تجربة مستخدم مثالية.
الخلاصة والنصائح
في ختام رحلتنا عبر مقالنا عن واجهة المستخدم وكيفية تصميم واجهات تطبيقات جوال لا تُنسى، نأمل أن تكون قد وجدت في هذه السطور الدسمة مصدر إلهام ومعرفة يمكن تطبيقها في مشاريعك المستقبلية، وتذكر ان تصميم واجهة المستخدم ليس مجرد عملية إبداعية تتطلب حسًا فنيًا، بل هو أيضًا علم يستند إلى فهم عميق لتفاعل الإنسان مع الآلة، ما يتطلب مزيجًا من المهارات الفنية والتحليلية والتواصلية، ومن الضروري التذكير بأن الهدف الأسمى لتصميم واجهة المستخدم هو تقديم تجربة سلسة وممتعة تجعل المستخدمين يعودون إلى التطبيق مرة تلو الأخرى.
لذا، يجب السعي دائمًا لتحسين وتطوير مهاراتك في هذا المجال، سواء كنت مبتدئًا أو محترفًا، مستفيدًا من التقنيات الجديدة، ومواكبًا للاتجاهات الحديثة، ومستجيبًا لتغيرات احتياجات وتوقعات المستخدمين.
في النهاية، تذكر أن النجاح في تصميم واجهة المستخدم يكمن في التفاصيل. الاهتمام بالتفاصيل، الاختبار المستمر، والتحسين المستمر هي العناصر الرئيسية التي تفصل التصاميم الجيدة عن العظيمة. استمر في التعلم، التجربة، والابتكار، وستجد أن كل مشروع جديد يقدم فرصة لتحقيق تأثير إيجابي في حياة المستخدمين من خلال تصميماتك.
نصائح ختامية حول تصميم واجهة المستخدم
- ركز على احتياجات المستخدم: ضع نفسك مكان المستخدم وفهم احتياجاته وتوقعاته.
- احرص على البساطة والوضوح: استخدم تصميمًا بسيطًا وسهل الفهم والتنقل.
- استخدم الألوان والأيقونات بشكل جذاب: اختر ألوانًا وأيقونات تتوافق مع هوية التطبيق وتجذب انتباه المستخدم.
- اهتم بتجربة المستخدم: اختبر واجهة التطبيق مع المستخدمين الحقيقيين وحصل على تعليقاتهم لتحسين التصميم.
- تابع أحدث الاتجاهات: ابحث عن أحدث تقنيات وتوجهات تصميم واجهة المستخدم وتعلم كيفية استخدامها.
مع اتباع هذه النصائح، ستتمكن من تصميم واجهات تطبيقات الجوال التي لا تُنسى وتضمن تجربة مستخدم استثنائية.
نتمنى أن يكون هذا المقال قد قدم لك الأدوات والإلهام اللازمين لبدء أو تحسين رحلتك في عالم تصميم واجهات تطبيقات الجوال، وعلبك أن تدع التصميمات الخاصة بك تتحدث عن نفسها، وتذكر دائمًا أن تضع المستخدم في قلب كل قرار تصميمي تتخذه.
هل تجد هذه المقالة مفيدة؟