
مدخل إلى تصميم واجهات تطبيقات الجوال.. دليلك لتصميم تجربة مستخدم استثنائية

في عالم اليوم، تعتبر واجهات التطبيقات بمثابة بوابة المستخدم إلى تجربة ذكية, فهي تُحدد انطباعه الأول عن التطبيق، وتُسهل تفاعله مع ميزاته، وتُؤثر بشكل مباشر على شعوره بالرضا, لذلك فإن تصميم واجهات تطبيقات إبداعية وسهلة الاستخدام يُعتبر عنصرًا أساسيًا لنجاح أي تطبيق.
أهمية تصميم واجهات تطبيقات الجوال
مع انتشار التطبيقات بشكل سريع في يومنا هذا أصبح تصميم واجهات تطبيقات مميزة أمر محوري في صياغة المنتجات والخدمات الرقمية الناجحة ويزيد ذلك من رضا المستخدم من خلال تعزيز سهولة الاستخدام وإمكانية الوصول والتفاعل، لذلك كان من الضروري إنشاء تجربة جذابة وتلبية طلبات وتوقعات المستخدمين لتصميم واجهة تطبيق الجوال وهنا سوف نذكر لكم ما يقدمه ذلك من مزايا.
- زيادة رضا المستخدم من خلال تصميم واجهات تطبيق سهلة الأمر الذي يزيد من الشعور الإيجابي لدى المستخدم ويعزز من ولاء العميل وتكرار الزيارات والإحالات البناءة، ويؤدي كل ذلك إلى إنشاء رابطة قوية بين المستخدمين والتطبيق ويؤثر ذلك في النجاح على المدى الطويل.
- يتمتع التصميم المميز بقدرة رائعة على جذب تفاعل المستخدم والحفاظ عليه من خلال واجهات مذهلة بصرياً حيث يستثمر المستخدمون معظم وقتهم في استكشاف التطبيق، ويؤثر ذلك أيضاً في الحفاظ على العملاء لفترات طويلة والانتشار مع الوقت.
- يساهم تصميم واجهات تطبيقات جذابة على الدخول في السوق التنافسية الموجودة وسط جميع التطبيقات حالياً حيث أن التصميم المميز يعني تطبيق مميز وممتع، مما يجعله أكثر جاذبية للعملاء المحتملين ويؤثر على عملية اتخاذ القرار.
- تعزيز سهولة استخدام التطبيق مما يجعله أكثر سهولة في الوصول إليها وإلى تفاصيله وهنا يمكن البحث على نقاط الضعف بهدف حلها وتبسيط سير العمل مما يؤدي إلى تحسين واجهة التطبيق وتحسين الإنتاجية.
- يعزز معدلات التحويل من خلال توجيه المستخدمين نحو السلوكيات المرغوبة هذا وتساهم استخدام العبارات الواضحة التي تحث المستخدم على اتخاذ إجراء سريعة وتبسيط عمليات الانتقال في زيادة معدلات التحويل ونمو الأعمال.
- إن تصميم واجهات تطبيقات مثالية تقلل من تكاليف التطوير حيث يحدد البحث في طريقة عمل المستخدم والنماذج الأولية التحديات المحتملة للبدء في حلها مما يمنع إعادة العمل المكلفة ويضمن توافق المنتج النهائي مع توقعات العملاء.
- تعزيز ولاء العملاء فمن المرجح أن يتابع المستخدمون الذين يتمتعون بتجارب ممتعة العمل بشكل دائم مع التوصية بالتطبيق كما يحافظون على تفاعلهم مع العلامة التجارية على المدى الطويل.
- المساهمة في انتشار العلامة التجارية حيث أن واجهة التطبيق تنعكس على نجاح التطبيق نفسه وتزيد من انتشاره في كل مكان، الأمر الذي يعمل على نجاح العمل أو الشركة وتقدمها في السوق.
العناصر الأساسية لتصميم واجهات التطبيقات الجوال
يعتبر تصميم واجهات التطبيقات الجوال مؤثر انعكاس لجوهر التطبيق الذي ينقسم إلى مجموعة من العناصر الأساسية والتي يجب على كل مصمم الاطلاع عليها والتوسع فيها لمعرفة جوانب التصميم الأساسية، وهنا لدينا ثلاثة عناصر أساسية تدخل في التصميم ولكل منها دورها الخاص نذكرها لكم.
1.التصميم التفاعلي
إن التصميم التفاعلي عبارة نظام يدخل ضمن تجربة المستخدم ويركز على كيفية تفاعل المستخدم مع الأنظمة أو الخيارات ويعتمد التصميم التفاعلي عادة على الأنظمة وتشكيل التجربة في تصميم واجهات تطبيقات بحيث يمكن للأشخاص التفاعل معها خارج واجهة المستخدم أيضاً، ويتضمن ذلك فهم السلوك والوظيفة التي تدعم تجربة التطبيق ومن الأمثلة عليها تصميم الحالات التي تظهر في الواجهة والتي تكون عبارة عن مربعات صغيرة وعند النقر عليها تصبح كبيرة لمشاهدة محتواها والتفاعل معها. يعمل التصميم التفاعلي على تعزيز حالات الاستخدام والسيناريوهات لتشكيل واجهات التطبيق من المنظور الوظيفي والسلوكي ويهتم بكيفية الوصول إلى الواجهات وتنظيم المعلومات من خلال هيكل بنية المعلومات وتصميم سير العمل لمساعدة المستخدمين على تحقيق أهدافهم.
2. التصميم البصري
يركز التصميم البصري على اللغة المرئية من مستوى تصميم واجهات تطبيقات جذابة حيث يتم استخدام أسس اللون والكتابة والأيقونات والأنماط الأخرى لصياغة الثيمات المتعلقة بالعلامة التجارية أو غيرها، ويعد أمراً ضرورياً لتجربة المستخدم بأكملها من أجل تعزيز سهولة الاستخدام وجذب المستخدم كي لا يشعر أن التطبيق ممل. يتم أيضاً التركيز في التصميم البصري على التسلسل الهرمي للمعلومات وتناسق كل ما يظهر في الواجهة إضافة إلى طريقة العرض، حيث يساهم التسلسل الهرمي للمعلومات في توصيل المعلومات الأساسية وفق تدرج الأهمية كما يعطي التفاصيل المرئية مثل الحجم والظل والأبعاد شعور بالراحة للمستخدم.
3. التصميم المنطقي
يساهم التصميم المنطقي في تحويل الإطار السلكي الخاص بالواجهة إلى نموذج أولي تفاعلي الأمر الذي يساعد في تطبيق الإجراءات أو التفاعل مع البيانات من أنظمة الواجهة الخلفية لمحاكاة عدة تجارب معقدة، كذلك فإن إنشاء ربط بين مكونات واجهة التطبيق يمكنها من الاتصال مع بعضها البعض لإعطاء إجراء مختلف مثال عليها كيفية تغير مظهر الزر عند النقر بالماوس وما هو الإجراء الذي يجب أن تقوم به واجهة المستخدم استجابة للإشارة المنبعثة عند النقر بالماوس.
برامج تصميم واجهات تطبيقات

برامج تصميم واجهات التطبيقات تُعد ركيزة أساسية في عالم تطوير التطبيقات، حيث تلعب دورًا حاسمًا في تحديد كيفية تفاعل المستخدمين مع التطبيقات، هذه البرامج لا تقتصر فقط على تقديم حلول لتصميم الواجهات الجميلة والجذابة، بل تساهم أيضًا في تحسين تجربة المستخدم وجعل التطبيقات أكثر فعالية وسهولة في الاستخدام. في السطور التالية، نستعرض أهم 5 برامج لتصميم واجهات التطبيقات ومميزاتها:
1. Adobe XD
Adobe XD هو أحد الأدوات الرائدة في مجال تصميم واجهات المستخدم وتجربة المستخدم (UI/UX). يتميز بواجهة مستخدم بسيطة وسهلة الاستخدام، مما يجعله خيارًا مفضلًا للمصممين. يدعم Adobe XD التصميم التفاعلي والنماذج الأولية، مما يسمح للمصممين بإنشاء واجهات مستخدم ديناميكية واختبار التفاعلات داخل التطبيق.
2. Sketch
Sketch هو برنامج تصميم متخصص في مجال UI/UX ويعمل حصريًا على نظام MacOS. يتميز بمجموعة واسعة من الميزات مثل الرموز والأنماط المتغيرة، التي تسهل على المصممين إنشاء تصاميم متسقة وقابلة للتطوير. يدعم Sketch أيضًا الإضافات والتكامل مع أدوات أخرى، مما يوفر مرونة كبيرة في سير العمل.
3. Figma
Figma هو برنامج تصميم واجهات تطبيقات يعمل بنظام السحابة، مما يسمح بالتعاون الفعال بين أعضاء الفريق في الوقت الفعلي. يتميز Figma بواجهة مستخدم سلسة ومجموعة قوية من الميزات التي تدعم كل من تصميم الواجهة وإنشاء النماذج الأولية. كما يوفر إمكانية الوصول إلى مكتبات المكونات والأصول، مما يجعله أداة مثالية للفرق الكبيرة والمشاريع المعقدة.
4. InVision
InVision هو أداة تصميم واجهة المستخدم التي تقدم حلولًا شاملة لتصميم الواجهات وإنشاء النماذج الأولية والتعاون. يتميز بميزة Studio التي توفر أدوات قوية لتصميم الواجهات، بالإضافة إلى InVision Cloud الذي يسهل عملية التعاون بين أعضاء الفريق. يدعم InVision أيضًا تكاملًا مع أدوات التصميم الأخرى مثل Sketch وAdobe XD.
5. Axure RP
Axure RP هو أداة متقدمة لتصميم الواجهات وإنشاء النماذج الأولية تتيح للمستخدمين إنشاء تصاميم تفاعلية ومعقدة دون الحاجة إلى كود. يتميز بقدرته على تقديم نماذج دقيقة ووظيفية تشمل التفاعلات المعقدة والمنطق الشرطي، مما يجعله خيارًا مفضلًا للمصممين والمطورين على حد سواء.
كل من هذه البرامج له مميزاته الفريدة ويخدم احتياجات مختلفة في عملية تصميم واجهة المستخدم. اختيار الأداة المناسبة يعتمد على متطلبات المشروع، مهارات الفريق، وتفضيلات سير العمل. مع تقدم التكنولوجيا، نتوقع رؤية المزيد من الابتكارات في هذا المجال، مما سيوفر أدوات أكثر قوة وفعالية لمصممي واجهات المستخدم.
أساسيات تصميم واجهات تطبيقات ناجحة
أهم ما يجب مراعاته في أساسيات تصميم واجهات تطبيقات ناجحة هو التأكد من التطبيق مفيد وأن الاستخدام سهل وممتع للمستخدم دون معوقات، وتعتبر واجهة التطبيق التي تظهر على الشاشة بطاقة تعريف للتطبيق نفسه وتجعل الجمهور يتشجع على تحميله والنصح به ويتطلب النجاح فيه اتباع مجموعة من المبادئ الأساسية نذكرها لكم.
1. قلل من الفوضى
يخصص المستخدم وقته على التطبيق الناجح لكن واجهة التطبيق المزدحمة والمليئة بالفوضى تحتاج وقت تحميل وتكون صعبة الفهم على المستخدم لذلك يجب الانتباه أثناء تصميم واجهات تطبيقات مرتبة إلى كل زر وصورة وسطر نص مضاف بحيث لا يجعل الشاشة معقدة، أيضاً من المهم التخلص من أي شيء غير ضروري في التصميم واتباع مبدأ الإجراء الواحد في الشاشة لاختصار كثرة الأوامر.
2. اجعل التنقل سهلاً
بالطبع يشعر المستخدم بالملل إن كان التنقل بين الصفحات يأخذ وقتاً طويلاً لذلك يجب وضع التنقل في أولوية كل تطبيق، كما يجب أن تكون طريقة التنقل واضحة من خلال رمز محدد مع وجود تناسق بين العناصر كما أن أهم فكرة هي أن يعرف المستخدم إلى أين سوف ينتقل من خلال الضغط على الزر.
3. السلاسة في التجربة
يوجد العديد من الأجهزة الالكترونية المستخدمة في عصرنا منها الموبايل والكمبيوتر والأجهزة اللوحية وغيرها ويجب تصميم واجهات تطبيقات لجميع هذه الأجهزة بطريقة يكون استخدامها سهل وسلس تناسب جميع الأنظمة.
4. تصميم أزرار سهلة
يصعب على المستخدمين الوصول إلى أزرار النقر الصغيرة الحجم لذلك عند تصميم الواجهة من الأفضل أن تجعل الأزرار بحجم كافي وسهلة النقر بشكل يمكن استخدامها ببساطة دون مشاكل، وقم بإنشاء عناصر ذات قياس حوالي 7 ملم بحيث يمكن النقر عليها بدقة بالإصبع.
5. المحتوى الواضح
تتميز الهواتف الذكية بشاشات صغيرة نسبياً ويعتبر هذا تحدياً أمام المصممين خاصة مع احتواء التطبيق والواجهة على الكثير من المعلومات، وهنا يوجد قياسات محددة للنص ومسافات بين الأسطر تجعل الرؤية واضحة والنص قابل للقراءة.
6. وضوح عناصر الواجهة
لجعل عناصر واجهة التطبيقات من الضروري إنشاء تباين ألوان بين العناصر حتى يتمكن المستخدمون من رؤيتها بوضوح مما يسهل عملية الاستخدام، وينطبق هذا على عناصر مثل النص والخلفية لذلك تأكد من وجود تباين كبير بين لون الخط والخلفية حتى يكون النص مقروء.
7. ضبط موضع اليد
عادة ما يعتمد معظم المستخدمين على إبهام واحد لإنجاز المهام لذلك يجب الانتباه في التصميم على الطريقة التي يستخدم فيها الشخص يده على التطبيق بشكل يجعل الأزرار سهلة الاستخدام على اليد، ويمكن جعل الأزرار الغير مرغوبة صعبة الوصول كي لا يتم النقر عليها بالخطأ.
أهداف SMART في تصميم واجهات تطبيقات الجوال

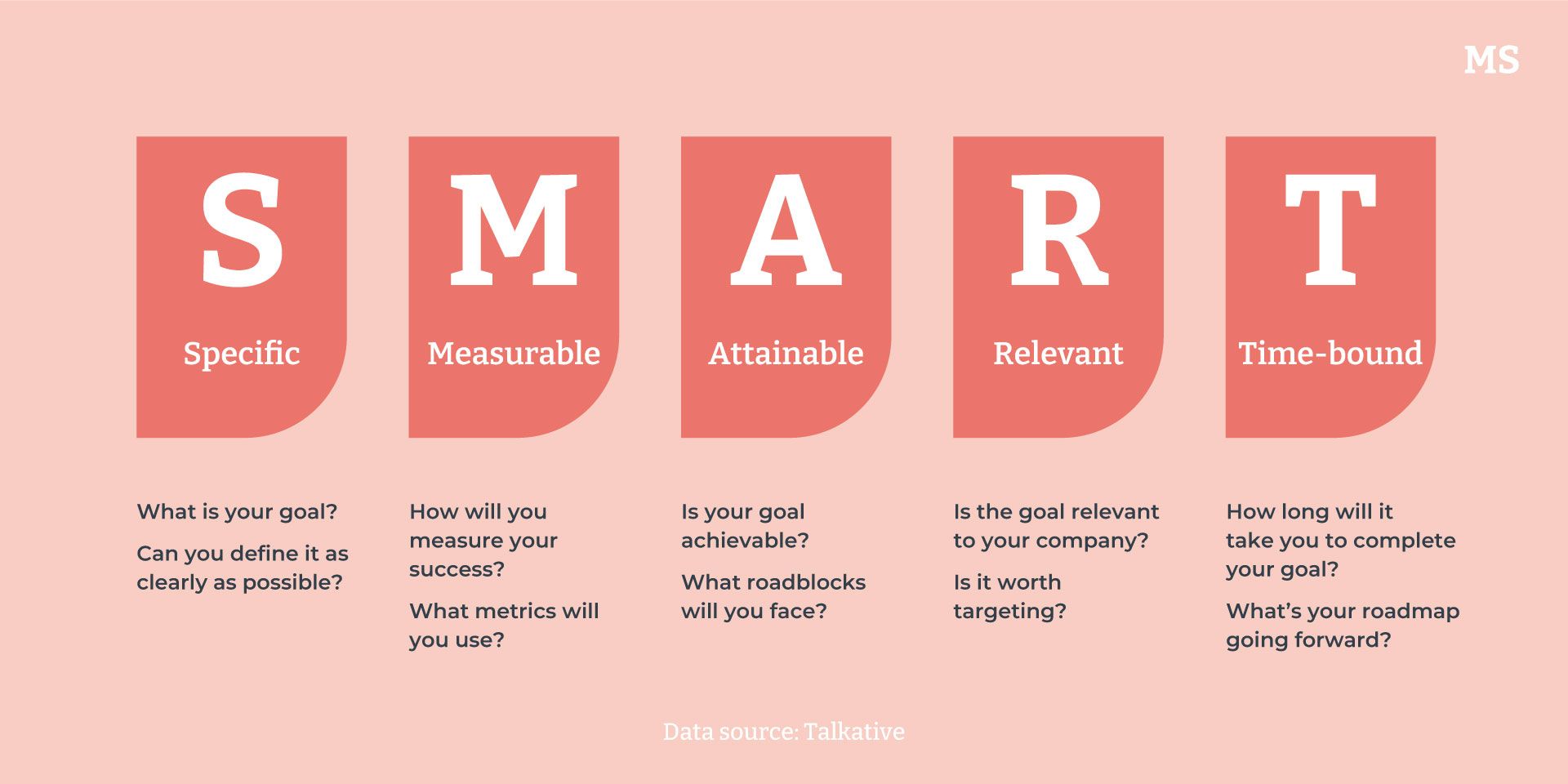
دمج أهداف SMART في تصميم واجهات تطبيقات الجوال يمكن أن يساعد في تحقيق تصاميم فعّالة ومستخدمة بشكل جيد. أهداف SMART هي أهداف محددة (Specific)، قابلة للقياس (Measurable)، قابلة للتحقيق (Achievable)، ذات صلة (Relevant)، ومحددة زمنيًا (Time-bound). إليك كيفية تطبيق هذه الأهداف على تصميم واجهات المستخدم لتطبيقات الجوال:
1. محددة (Specific)
- تحديد الجمهور المستهدف: قبل البدء بالتصميم، يجب تحديد من هم المستخدمين النهائيون للتطبيق وما هي احتياجاتهم وتفضيلاتهم. هذا يساعد في توجيه العملية التصميمية لتلبية تلك الاحتياجات بدقة.
- تحديد الأهداف الوظيفية للتطبيق: ما الذي يجب أن يقدمه التطبيق للمستخدمين؟ على سبيل المثال، إذا كان التطبيق مخصصًا للتجارة الإلكترونية، يجب تصميم واجهات المستخدم لتسهيل عملية الشراء.
2. قابلة للقياس (Measurable)
- تتبع التفاعلات: استخدام أدوات التحليل لقياس كيفية تفاعل المستخدمين مع التطبيق. هذا يشمل تتبع النقرات، ومدة الجلسات، ومعدلات التحويل، مما يساعد على فهم مدى فعالية التصميم.
- اختبار A/B: إجراء اختبارات A/B لمختلف عناصر التصميم لمعرفة أيها يحقق أداءً أفضل فيما يتعلق بالأهداف المحددة.
3. قابلة للتحقيق (Achievable)
- التركيز على الوظائف الأساسية: تصميم واجهة المستخدم بطريقة تركز على الوظائف الأساسية للتطبيق دون تعقيد، مع الحفاظ على التصميم بسيطًا وسهل الاستخدام.
- استخدام المكونات القياسية: الاعتماد على المكونات والأنماط القياسية في تصميم الواجهة يساعد في تحقيق توافق أفضل مع توقعات المستخدم ويسهل التنفيذ.
4. ذات صلة (Relevant)
- تصميم متوافق مع أهداف المستخدم: التأكد من أن تصميم التطبيق يخدم أهداف المستخدمين بشكل مباشر ويعزز تجربة المستخدم.
- الاستجابة للتغييرات في السوق: تحديث التصميم بناءً على التغييرات في توجهات السوق وتفضيلات المستخدمين للحفاظ على صلته.
5. محددة زمنيًا (Time-bound)
- وضع جداول زمنية للتحديثات: تحديد جداول زمنية لإطلاق التصاميم الجديدة وتحديثات الميزات لضمان تحسين مستمر والاستجابة لملاحظات المستخدمين.
- المراجعة والتحسين المستمر: تخصيص وقت لمراجعة التصميم بناءً على الملاحظات والبيانات المحصلة وتحسينه بشكل مستمر.
بتطبيق مبادئ أهداف SMART على تصميم واجهة المستخدم، يمكن تحقيق تصاميم أكثر فعالية تلبي احتياجات المستخدمين وتسهم في نجاح التطبيق.
نصائح تصميم واجهة تطبيق جوال ناجحة

يلعب تصميم واجهة تطبيق جوال دورًا هامًا في نجاحه, فواجهة التطبيق هي أول ما يراه المستخدم، وهي التي تحدد انطباعه الأول عن التطبيق، وتُسهل تفاعله مع ميزاته، وتُؤثر بشكل مباشر على شعوره بالرضا.
1. النقر الفعال
تعد الأزرار أحد أهم عناصر تصميم واجهات تطبيقات فهي المكان الذي يتم فيه إعطاء الأوامر والقيام بالإجراءات فعلى السبيل المثال في حال كان التطبيق يتناول شراء منتجات يجب أن يكون زر الشراء واضحاً وفعّالاً وذلك دون إضاعة الوقت في محاولة إنجاح عملية الشراء، أما إن كانت الأزرار متعبة في العمل وبطيئة وغير واضحة فسوف يشعر المستخدم بالإحباط ويلغي عملية الشراء بأكملها.
2. التركيز على النصوص
تعتبر النصوص أحد أساسيات التصميم البصري وعلى الرغم من أن هناك عدد كبير من الخطوط المختلفة للاختيار من بينها يجب التأني في الاختيار بحيث يتم الانتباه إلى طريقة عرض الخط على الواجهة ومدى وضوحه وجاذبيته وتحقيقه الغرض من التطبيق، كما يجب الانتباه إلى مكان النصوص وحجمها ونسبتها مع باقي أجزاء المحتوى مثل الصور والوسائط.
3. تبسيط لوحة الألوان
تحقق الألوان عامل نفسي لدى المستخدم لذلك يجب اختيار لوحةالألوان الخاصة بعناية دون إضافة الكثير من الألوان المتناقضة الغير متآلفة مع بعضها، كما يجب الانتباه إلى مبدأ التباين بين العناصر بحيث تكون جميع العناصر واضحة مقارنة بالخلفية.
4. التخطيط بشكل متسق
يدور التصميم حول وضع الأشكال وترتيبها بطريقة منطقية للنظر ويمكن اعتبارمعظم العناصرأشكال هندسية بسيطة وفي معظم الحالات إما مستطيل أودائرة ومع استخدامهم يمكن تقسيم الواجهة إلى شبكات في الفضاء للمساعدة في بناء تخطيط جيد ومتسق، لذلك يجب إتقان استخدام الشبكات والتي تعتبر ضرورية لتحقيق تصميم ناجح.
5. استخدام محتوى جذّاب
لا يتوقف المحتوى الذي يتم إضافته في تصميم واجهات تطبيقات على النصوص بل يجب التركيز على الإضافات الجذابة من صور متحركة وفيديوهات ترحيبية يمكن أن تجعل الواجهة مليئة بالحيوية والمشاعر الإيجابية [مما تجعل من يفتح التطبيق يتوق لاستخدامه مجدداًبل وينصح به الآخرين.
أفضل الممارسات لتصميم واجهات التطبيقات

إن تصميم واجهات التطبيقات المميزة تزيد من التفاعل وتقرب المستخدم من التطبيق ولحسن الحظ هناك بعض الممارسات التي تحسن من الواجهات وتجعلها أكثر جاذبية وقبولاً الأمر الذي ينعكس على الشركة بأكملها، واليكم 5 من أفضل المبادئ التي يجب اتباعها.
- اجعل كل تركيزك على مايحتاجه المستخدم واتبع مبدأ السهولة في الوصول فإذا لم يتمكن المستخدم من العثور على مايريده بسرعة سوف يترك التطبيق ويحذفه لذلك اجعل العناوين وعلامات التبويب واضحة وفي متناول المستخدم كذلك الاختصارات وأدوات التمرير، أي يجب الاهتمام إلى أن يجد المستخدم أي شيء يحتاجه دون عناء مع وجود زر لطلب المساعدة والاستفسار.
- كن متناغماً مع قواعد التصميم الجيد لواجهة التطبيق التي ذكرناها فمن المهم أن تحقق التناسق فيوضع الميزات داخل واجهة المستخدم وألا توزع الخيارات والقوائم بشكل عشوائي بل يجب ترتيب العناصر لتبدو مرتبة، ولا يتوقف الأمر على الترتيب بل أيضاً على التناسق البصري من حيث الخط واللون والصور والحجم وغيرها مما يجعل التطبيق أفضل للتعامل الدائم.
- الوضوح هي من القواعد المهمة في تصميم واجهات التطبيقات مريحة فالوضوح يعني أنك تريدأن يعرف المستخدم مايجب عليه فعله في أي وقت يريده الأمر الذي يقلل من الشعور بالإحباط لدى المستخدمين ويزيد من معدل االاحتفاظ بهم، ومن إحدى الطرق لتحقيق الوضوح هي وجود خيارات القوائم والصفحات التي تنظم عرض المعلومات ومن الضروري أن يكون التنقل فيما بينها سهلاً.
- يجب أن تتمتع الواجهة بالبساطة بحيث يتمكن المستخدم من التعرف على كل شيءيتعلق بالواجهة عند فتحها دون وجود تعقيدات،وبحيث يكون كل جزء فيه بديهي التعامل مع إمكانية التنقل باستخدام أيقونات واضحة.
- لا يوجد ما هو أسوأ من يقوم المستخدم بالضغط على خيار ليحصل على نتيجة مغايرة أو ينتظر طويلاً لظهور نتيجة، لذلك فإن الاستجابة السريعة والصحيحة دليل على النجاح في تصميم الواجهة وتؤثر على مدى بقاء المستخدم في التطبيق والنصح به.
نصائح لتحسين تصميم واجهة المستخدم

إن تصميم واجهة المستخدم الجيد هو مفتاح تجربة مستخدم رائعة, لذلك فإن تحسين تصميم واجهة المستخدم ضروري لنجاح أي تطبيق, وإليك بعض النصائح لتحسين تصميم واجهة المستخدم:
1. افهم جمهورك:
- من هم المستخدمون المستهدفون للتطبيق؟
- ما هي احتياجاتهم؟
- ما هي التحديات التي يواجهونها؟
2. حدد أهدافك:
- ما الذي تريد تحقيقه من خلال تصميم واجهة المستخدم؟
- ما هي الوظائف التي يجب أن توفرها الواجهة؟
3. اتبع مبادئ تصميم واجهة المستخدم الجيدة:
- الوضوح: يجب أن تكون الواجهة سهلة الفهم والاستخدام.
- التناسق: يجب أن تكون العناصر متناسقة في الحجم والشكل واللون.
- الكفاءة: يجب أن تكون الواجهة سريعة الاستجابة وسهلة التنقل.
- الجمال: يجب أن تكون الواجهة جذابة وذات مظهر احترافي.
4. اختبر واجهة المستخدم مع المستخدمين:
- اطلب من المستخدمين تجربة التطبيق وتقديم تعليقاتهم.
- استخدم أدوات اختبار المستخدمين لتحسين الواجهة.
5. ابحث عن أفضل الممارسات في تصميم واجهة المستخدم:
- اقرأ مقالات وكتب عن تصميم واجهة المستخدم.
- شاهد مقاطع فيديو تعليمية عن تصميم واجهة المستخدم.
- انضم إلى مجتمعات تصميم واجهة المستخدم.
6. حافظ على تحديث واجهة المستخدم:
- أضف ميزات جديدة بشكل دوري.
- قم بإصلاح الأخطاء وتحسين الأداء.
7. اطلب المساعدة من مصمم واجهة مستخدم محترف:
- إذا لم يكن لديك خبرة في تصميم واجهة المستخدم، ففكر في توظيف مصمم محترف.
وفي الختام ان تصميم واجهات تطبيقات جوال ناجحة هو مزيج من الفن والعلم, يجب أن يكون التصميم جميلًا وجذابًا، ولكن يجب أن يكون أيضًا وظيفيًا وسهل الاستخدام, ومن خلال اتباع النصائح الواردة في هذا المقال، يمكنك إنشاء واجهات تطبيقات رائعة تُلبي احتياجات المستخدمين وتحقق أهدافك.
هل تجد هذه المقالة مفيدة؟
