
أفضل مصادر “تصميم واجهة المستخدم جاهزة” في 2025

- تعريف تصميم واجهات تطبيقات الجوال
- أهمية استخدام تطبيقات الجوال للشركات
- أساسيات تصميم واجهات المستخدم لتطبيقات الجوال
- أنواع واجهات المستخدم
- مميزات تصميم واجهات تطبيق الجوال احترافية
- كيفية تصميم واجهات تطبيقات الجوال
- عناصر تصميم واجهة المستخدم الأساسية
- أدوات تصميم واجهات المستخدم
- نماذج تصميم واجهات تطبيقات جاهزة
- نصائح عند تصميم واجهات تطبيق جيدة
- أهداف SMART في تصميم واجهات تطبيق الجوال
- أفضل شركة تصميم واجهة التطبيقات في السعودية 2025
تعريف تصميم واجهات تطبيقات الجوال

تصميم واجهة المستخدم (UI) وهو اختصار لـ “User Interface” في سياق تطبيقات الجوال تشير إلى عملية تصميم المظهر البصري وتفاعل المستخدم مع التطبيق، يتضمن ذلك ترتيب وتنظيم العناصر على شاشة التطبيق بطريقة تجعل التفاعل مع التطبيق سهلاً، بديهيًا، وممتعًا للمستخدم، ويشمل تصميم واجهات تطبيقات الجوال تحديد الألوان، اختيار الخطوط، تصميم الأيقونات، تخطيط الشاشات، وتصميم الأزرار وغيرها من عناصر التحكم التي يتفاعل معها المستخدم.
أهمية استخدام تطبيقات الجوال للشركات

أصبحت تطبيقات الجوال من الوسائل الرقمية التي تساعد شركات تصميم تطبيقات في التواجد الرقمي بقوة والنمو السريع في السوق، نوضح فوائد تطبيقات الجوال كما يلي:
1- تكوين انطباع جيد لدى العملاء
تصميم تطبيقات الهواتف الذكية للشركات فرصة لتكوين انطباع إيجابي عنك لدى العملاء الحاليين والمحتملين، مما يعكس ذلك قدرة الشركة على مواكبة التطور التكنولوجي والاتجاهات الحديثة.
2- زيادة معدلات التحول إلى الموقع الإلكتروني
تساهم تطبيقات الهواتف الذكية في تعزيز التحويلات إلى الموقع الإلكتروني للشركات، وبالتالي يمكن إضافة رابط داخل التطبيق يربط موقع الشركة، مما يزيد من حجم الزيارات ويساعد في تحسين ترتيبه في محركات البحث.
3- الحصول على قاعدة عملاء ضخمة
مع تزايد مستخدمي تطبيقات الهواتف الذكية، تزيد فرصة كبيرة للوصول إلى قاعدة واسعة من العملاء المهتمين بمنتجات وخدمات الشركة، مما ساهم في زيادة المبيعات والأرباح.
4- سهولة التواصل مع العملاء
تتيح التطبيقات التواصل بسهولة مع العملاء ومعرفة آرائهم ومشاكلهم، مما يعزز ولاءهم وانتمائهم، ويساعد في تحسين الخدمات وفقًا لاحتياجاتهم.
5- الحصول على بيانات عن العملاء
توفربرمجة تطبيقات الجوال بيانات وإحصائيات مهمة حول العملاء، مما يساعد في توقع احتياجاتهم، كما يمكن أيضًا جمع عناوين البريد الإلكتروني لإرسال العروض والترويج للمنتجات.
6- تسهيل عملية الدفع للعملاء
توفر التطبيقات خيارات متعددة للدفع، مما يشجع العملاء على اتخاذ قرارات الشراء بسرعة ودون تردد، مما يقلل من العوائق التي قد تواجههم.
7- سهولة إتمام عمليات الشراء
يفضل أكثر من 50% من المستهلكين الشراء عبر الإنترنت، وتساعد التطبيقات في تسهيل هذه العملية من اختيار المنتجات إلى إتمام الدفع، مما يعزز من قاعدة عملاء الشركة.
8- الوصول إلى أسواق متعددة
تمنح تطبيقات الجوال القدرة على الوصول إلى أسواق متعددة دون الحاجة إلى وجود فعلي، مما يتيح الوصول إلى قاعدة كبيرة من العملاء في أماكن متنوعة.
9- زيادة المبيعات والأرباح
تحظى التطبيقات بشعبية كبيرة، وامتلاك تطبيق خاص بالشركة يساعد في جذب المزيد من الزيارات، مما يؤدي في النهاية إلى زيادة المبيعات والأرباح.
أساسيات تصميم واجهات المستخدم لتطبيقات الجوال

تتطلب تصميم واجهات تطبيقات الجوال او تصميم واجهة المستخدم التركيز على مجموعة من الأساسيات أو القواعد وأفضل برامج تصميم واجهة المستخدم لضمان تجربة مستخدم سهلة وفعالة تشمل:
1- البساطة
تعتبر البساطة من القواعد الأساسية التي توصي بيها شركة تصميم تطبيقات في تصميم واجهة تطبيقات الهواتف المحمولة، لذلك يجب أن يكون التصميم خالي من العناصر الزائدة التي قد تشتت انتباه المستخدمين، حيث أن تصميم واجهة تطبيق اندرويد البسيط يسهل الفهم والاستخدام
2- الاتساق
يعتبر الحفاظ على الاتساق في الألوان، والخطوط، والأيقونات، والأسلوب العام للتصميم أمر حيوي، كما يساهم الاتساق في خلق تجربة متماسكة عبر جميع الشاشات، مما يعزز من قابلية الاستخدام.
3- الوضوح
يجب أن تكون جميع العناصر في الواجهة واضحة وسهلة الفهم، حيث ينبغي أن تكون النصوص مقروءة والأيقونات يجب أن تكون بديهية، مما يسهل على المستخدمين التفاعل مع التطبيق دون أي لبس.
4- التغذية الراجعة
توفير ردود فورية للمستخدمين عند تنفيذهم لأي إجراء يساعد في توجيههم ويعزز من تجربتهم، مما يجعل المستخدم يشعر بأنه في تفاعل مباشر مع التطبيق.
5- التدرج البصري
استخدام التدرج البصري لتنظيم المعلومات، وتوجيه الانتباه إلى العناصر الهامة يعتبر من الاستراتيجيات الفعالة، ويتحقق ذلك من خلال التباين في الألوان والأحجام والمسافات، مما يساعد في إبراز العناصر المهمة.
6- التفاعلية
تصميم واجهات تطبيقات الجوال لتكون تفاعلية وسريعة الاستجابة، يعزز من تجربة المستخدم، لذلك يجب أن تكون الأزرار والعناصر التفاعلية واضحة وسهلة الاستخدام.
7- القدرة على التكيف
من المهم تصميم واجهات تطبيقات بحيث تكون قابلة للتكيف مع مختلف الأجهزة والشاشات، بما في ذلك الهواتف الذكية والأجهزة اللوحية والحواسيب المكتبية، مما يضمن تجربة مستخدم مناسبة مع جميع المنصات.
8- قابلية الوصول
يجب التأكد من أن الواجهة يمكن الوصول إليها من قبل الجميع، ويتضمن ذلك استخدام تقنيات مثل النصوص البديلة للأيقونات، وإمكانية التحكم عبر لوحة المفاتيح، مما يساهم في تحسين شمولية التطبيق.
9- التسلسل المنطقي
يجب تنظيم العناصر بترتيب منطقي يتبع تدفقًا طبيعي لاستخدام التطبيق أو الموقع، حيث أن التنقل بين الصفحات والأقسام يجب أن يكون سهلًا وبديهي مع مراعاة مقاسات تصميم واجهة تطبيق، مما يسهل على المستخدمين التنقل في التطبيق.
10- الاختبار والتحسين المستمر
يجب اختبار واجهة المستخدم بانتظام مع المستخدمين الفعليين، وجمع ملاحظاتهم لتحسين التصميم بشكل مستمر، مما يعزز من جودة التطبيق ويضمن تلبية احتياجات المستخدمين.
أنواع واجهات المستخدم

عند تصميم واجهات تطبيقات الجوال هناك العديد من افكار التطبيقات وأكثر من نوع تصميم واجهة المستخدم والتي يجب الإختيار منها بناء على الحاجة والاستخدام، ومن بينها هذه الأنواع:
1- واجهات المستخدم الرسومية (GUI)
تعتبر نوعًا شائع من واجهات المستخدم، حيث تعتمد على الرسوميات والأيقونات لتسهيل التفاعل بين المستخدم والتطبيق، كما توفر هذه الواجهات تجربة مرئية جذابة وبسيطة، مما يسهل التنقل والاستخدام.
2- واجهات المستخدم النصية (CLI)
تستخدم هذه الواجهات بشكل شائع في تطبيقات سطح المكتب والخوادم، حيث تعتمد على الأوامر النصية للتفاعل مع التطبيق، كما تعتبر سهلة الاستخدام وفعالة للمستخدمين المتقدمين الذين يفضلون العمل عبر الأوامر.
3- واجهات المستخدم الصوتية (TUI)
تمثل نوعًا آخر من واجهات المستخدم، حيث تستخدم الأصوات والأوامر الصوتية للتفاعل مع التطبيق، وتعتمد على تقنيات التعرف على الصوت للاستجابة لأوامر المستخدمين، كما تستخدم في العديد من التطبيقات، مثل المساعدات الصوتية الشخصية وأنظمة التحكم الصوتية في السيارات والأجهزة المنزلية الذكية.
4- واجهات لمسية (Haptic)
توفر هذه الواجهات ردود فعل حسية للمستخدمين، مما يسمح لهم بالشعور بالأحاسيس الجسدية من خلال أجهزة مثل الاهتزاز، لذا تستخدم هذه الواجهات بشكل شائع في تطبيقات الواقع الافتراضي (VR) والألعاب لتعزيز تجربة الانغماس.
5.- واجهات عصبية
تشمل الواجهات العصبية تقنيات تتيح الاتصال المباشر بين الدماغ البشري وأجهزة الكمبيوتر، وهذه التكنولوجيا تعد واعدة في مجالات مثل الرعاية الصحية، حيث يمكن أن تتيح للأفراد المصابين بالشلل التحكم في الأطراف الاصطناعية باستخدام أفكارهم.
6- واجهات ملموسة
تتضمن الواجهات الملموسة عناصر مادية يمكن للمستخدمين التعامل معها للتفاعل مع الأنظمة الرقمية، تعزز هذه الواجهات التجربة التفاعلية من خلال توفير طريقة ملموسة للتفاعل.
7- واجهات متعددة الوسائط
تجمع الواجهات متعددة الوسائط بين أوضاع متعددة للتفاعل مثل الصوت واللمس والإيماءات، هذا يوفر للمستخدمين وسيلة أكثر تنوعًا وطبيعية للتواصل مع التكنولوجيا.
8- واجهات بيومترية
تستخدم الواجهات البيومترية بيانات، مثل بصمات الأصابع أو التعرف على الوجه لمصادقة المستخدمين، وتستخدم هذه التقنية في الهواتف الذكية وأنظمة الأمان للتحكم في الوصول بشكل فعال.
9- واجهات قائمة على العاطفة
تهدف هذه الواجهات إلى اكتشاف الحالات العاطفية للمستخدمين والاستجابة لها، كما تستخدم تقنيات مثل التعرف على الوجه وتحليل المشاعر لتكييف المحتوى والتفاعلات بناءً على استجابات المستخدم العاطفية.
مميزات تصميم واجهات تطبيق الجوال احترافية
تتعدد مميزات تصميم واجهات تطبيقات الهاتف الجوال لتشمل مجموعة المميزات التالية:
1- سهولة الوصول
تصميم واجهات تطبيقات الجوال الجيدة يضمن تلبية احتياجات جميع المستخدمين، بما في ذلك ذوي الاحتياجات الخاصة، هذا يعزز من إمكانية الوصول إلى التطبيق ويجعله متاحًا لأكبر عدد ممكن من الجمهور المستهدف.
2- تعزيز العلامة التجارية
تساهم واجهة المستخدم المصممة بشكل احترافي في تعزيز هوية العلامة التجارية، تعكس الواجهة القيم والرؤية الخاصة بالشركة، بينما تلعب الألوان والخطوط والتخطيط دورًا حيوي في خلق انطباع إيجابي لدى المستخدمين، مما يعزز الارتباط بالعلامة التجارية.
3- زيادة الإنتاجية
عندما تكون واجهة المستخدم مصممة بشكل احترافي وسهل الاستخدام، فإنها تساعد المستخدمين على تقليل الوقت المستغرق في محاولة فهم كيفية استخدام المنتج، مما يعزز من إنتاجيتهم وكفاءتهم.
4- التميز
في سوق مليء بالخيارات، يعد تصميم واجهات تطبيق الجوال الفعالة عاملاً مميز يمكن أن يجذب المستخدمين إلى منتج معين بدلاً من المنافسين، حيث أن واجهة مستخدم متميزة تساهم في تحسين التجربة العامة، مما يعزز من فرصة التفضيل بين المنتجات المتنافسة.
5- تقليل الأخطاء وتحسين الأمان
يساهمتصميم واجهة مستخدم واضحة وسهلة الفهم، في تقليل فرص ارتكاب المستخدمين لأخطاء أثناء استخدام التطبيق، وهذا يعزز من أمان النظام ويقلل من الحاجة إلى الدعم الفني، مما يوفر الوقت والجهد لكل من المستخدمين والمطورين على حد سواء.
كيفية تصميم واجهات تطبيقات الجوال

كيف تصمم واجهة تطبيق؟ يمكن تصميم واجهات تطبيقات الهاتف الجوال عن طريق برامج تصميم واجهة المستخدم/برامج تصميم واجهات عن طريق عدد من الخطوات المدروسة بشكل جيد لضمان تصميم تطبيقات الجوال فعالة تلبي احتياجات المستخدم وذلك من خلال الخطوات التالية:
1- تحديد الأهداف
تعتبر الخطوة الأولى في تصميم واجهة مستخدم ناجحة، هي تحديد الأهداف المرجوة من التطبيق، ومن المهم فهم ما الذي تسعى لتحقيقه من خلال هذا التطبيق، وما هي المهام الأساسية التي سيقوم بها، ويجب أن تكون الأهداف واضحة وقابلة للقياس.
2- فهم الجمهور المستهدف
تتطلب هذه الخطوة تحليلًا دقيق لاحتياجات وتوقعات الفئات المستهدفة، ومن خلال فهم الجمهور المستهدف، يمكن تحديد المميزات والعناصر الضرورية لجذب انتباههم، وضمان تلبية توقعاتهم وهذا سيمكن من خلق تجربة مستخدم تتناسب مع اهتماماتهم وسلوكياتهم.
3- إنشاء النموذج الأولي
تتضمن هذه المرحلة استخدام أدوات تصميم حديثة مثل Adobe XD أو Figma لـ إنشاء ايقونة تطبيق ونموذج أولي للواجهة، وبعد الانتهاء من التصميم، يتم إجراء اختبارات التطبيق مع مجموعة من المستخدمين لجمع الملاحظات والآراء حول النموذج، مما يسمح بإجراء التعديلات الضرورية قبل الانتقال إلى الخطوة التالية.
4- تصميم واجهة بصرية
عند تصميم واجهات تطبيق الجوال يجب أن تختار اسمًا مناسبًا لتطبيق الجوال اولا ثم الألوان، الخطوط، الشعار، وعناصر واجهة المستخدم بعناية لضمان ظهور الواجهة بمظهر احترافي، كما يجب تصميم الأيقونات والأزرار والصور أن يكون مدروسًا لتوفير أفضل تجربة ممكنة للمستخدم.
5- تنفيذ التصميم
بعد وضع تعليقات المستخدمين في الاعتبار، يتم تنفيذ تصميم واجهات تطبيقات المطابق للنموذج الأولي، ويجب أن يعكس التصميم النهائي كل الملاحظات، بالإضافة إلى التحسينات التي تم إدخالها خلال المرحلة السابقة، مما يساهم في تحسين تجربة المستخدم بشكل ملحوظ.
6- تحسين الواجهة
تعتبر هذه الخطوة ضرورية لضمان استجابة واجهة المستخدم، مع أنواع الشاشات المختلفة لذلك يجب تقليل حجم الصور والملفات لتحسين سرعة التحميل، مما يساهم في تقديم تجربة سهلة للمستخدمين لتحسين الأداء.
7- تطوير الواجهة
تتطلب هذه المرحلة متابعة الأداء وقياس النتائج بشكل دوري، لذا من المهم إجراء تطويرات مستمرة للواجهة لمواكبة الاتجاهات الحديثة، وتغيرات سلوك الجمهور المستهدف.
عناصر تصميم واجهة المستخدم الأساسية
عناصر تصميم واجهة المستخدم الأساسية تتكون من عدة مكونات تعمل معًا لتوفير تجربة استخدام سهلة وفعالة للمستخدم، وتشمل هذه العناصر عناصر التحكم مثل الأزرار والقوائم والحقول النصية، وعناصر الأيقونات التي توفر رموز معبرة للمستخدم، وعناصر النص التي تساعد في توجيه المستخدم وتوفير المعلومات المهمة، وعناصر الوسائط مثل الصور والفيديو والرسومات التي تساهم في تحسين تجربة المستخدم وجعلها أكثر تفاعلية، وتصميم هذه العناصر بشكل متناسق وجميل يعزز تجربة المستخدم ويجعلها لا تُنسى.
مكونات عناصر تصميم واجهة المستخدم
تتكون عناصر تصميم واجهة المستخدم الأساسية من عدة مكونات تعمل معًا لتحسين تجربة المستخدم، وتشمل هذه المكونات عناصر التحكم التي تتيح للمستخدم التفاعل مع التطبيق، مثل الأزرار والمفاتيح والقوائم.
بالإضافة إلى ذلك، تحتوي واجهة المستخدم على عناصر الأيقونات التي تستخدم لتوفير رموز تعبيرية لعمليات مختلفة، كما أنها تحتوي أيضًا على عناصر النص التي توجه المستخدم وتوفر المعلومات المهمة، وأخيرًا، تتضمن واجهة المستخدم عناصر الوسائط مثل الصور والفيديو والرسومات التي تجعل التطبيق أكثر تفاعلية وممتعة للمستخدمين.
1- عناصر التحكم
عناصر التحكم هي أحد المكونات الرئيسية في تصميم واجهات تطبيقات، حيث أنها تسمح للمستخدم بالتفاعل مع التطبيق عن طريق تحديد الإجراءات واتخاذ القرارات، وتشمل هذه العناصر الأزرار التي يمكن النقر عليها والمفاتيح التي يمكن الضغط عليها والقوائم التي يمكن الاختيار منها.
بواسطة عناصر التحكم، يمكن للمستخدم أداء العديد من الوظائف والتفاعل بسهولة مع التطبيق.
2- الأيقونات
تعتبر الأيقونات عناصر مهمة في تصميم واجهة المستخدم، حيث تسمح للمستخدمين بالتعرف على وظائف وميزات التطبيق بسرعة، وتستخدم الأيقونات لتمثيل أجزاء محددة من التطبيق، مثل القوائم والإعدادات والمساعدة، ولتحسين تجربة المستخدم من خلال بساطة ووضوح التصميم.
يجب أن تكون الأيقونات مفهومة بسهولة وتتماشى مع هوية التطبيق، وكذلك تصميم الأيقونات يجب أن يكون قابل للتغيير بحجمها والألوان المستخدمة فيها.
3- عناصر النص
عناصر النص هي أحد العناصر الأساسية في تصميم واجهات تطبيقات، وتلعب دورًا هامًا في توصيل المعلومات للمستخدمين، ويجب أن يكون النص واضحًا ومفهومًا، ويجب أن يكون ضمن حجم وشكل مناسب.
يمكن استخدام العديد من العناصر النصية في واجهة التطبيق، مثل العناوين والفقرات والأزرار والرسائل الخطأ، ومن المهم جدا أن تستخدم الألوان والأحجام والأنماط المناسبة لجعل النص سهل القراءة وجذاب للعين.
4- عناصر الوسائط
هي عناصر هامة في تصميم واجهة المستخدم UI، وتشمل الصور والفيديو والصوت. يمكن استخدام هذه العناصر لجعل التطبيقات الجوال أكثر إثارة وتفاعلية. يجب أن تكون الوسائط عالية الجودة وتوضح الرسالة بوضوح. يمكن استخدام الصور لتعزيز المحتوى وجذب الانتباه، ويمكن استخدام الفيديو لشرح استخدام التطبيق، ويمكن استخدام الصوت لإضافة تأثيرات صوتية أو توجيه المستخدم.
أدوات تصميم واجهات المستخدم

لتصميم واجهة المستخدم بشكل فعال، تحتاج إلى استخدام الأدوات المناسبة. إليك بعض الأدوات الأساسية التي يمكنك استخدامها والتي تساهم في تحديد التكلفة بناءا علي سؤال كم سعر تصميم UI/UX؟:
برامج التصميم الرسومية وأدوات تصميم الواجهة الأمامية
لا يمكن الحديث عن تصميم واجهات تطبيقات دون الإشارة إلى برامج التصميم الرسومية وأدوات تصميم الواجهة الأمامية المهمة، حيث تقدم هذه البرامج والأدوات وظائف قوية وتساعدك في إنشاء تصاميم رسومية مذهلة ومبدعة عند انشاء تطبيق اندرويد.
برامج تصميم واجهات التطبيقات تُعد ركيزة أساسية في عالم تطوير التطبيقات، حيث تلعب دورًا حاسمًا في تحديد كيفية تفاعل المستخدمين مع التطبيقات، هذه البرامج لا تقتصر فقط على تقديم حلول لتصميم الواجهات الجميلة والجذابة، بل تساهم أيضًا في تحسين تجربة المستخدم وجعل التطبيقات أكثر فعالية وسهولة في الاستخدام. في السطور التالية، نستعرض أهم 5 برامج لتصميم واجهات التطبيقات ومميزاتها:
1- Adobe XD
Adobe XD هو أحد الأدوات الرائدة في مجال تصميم واجهات المستخدم وتجربة المستخدم (UI/UX). يتميز بواجهة مستخدم بسيطة وسهلة الاستخدام، مما يجعله خيارًا مفضلًا للمصممين. يدعم Adobe XD التصميم التفاعلي والنماذج الأولية، مما يسمح للمصممين بإنشاء واجهات مستخدم ديناميكية واختبار التفاعلات داخل التطبيق.
2- Sketch
Sketch هو برنامج تصميم متخصص في مجال UI/UX ويعمل حصريًا على نظام MacOS. يتميز بمجموعة واسعة من الميزات مثل الرموز والأنماط المتغيرة، التي تسهل على المصممين إنشاء تصاميم متسقة وقابلة للتطوير. يدعم Sketch أيضًا الإضافات والتكامل مع أدوات أخرى، مما يوفر مرونة كبيرة في سير العمل.
3- Figma
Figma هو برنامج تصميم واجهات تطبيقات يعمل بنظام السحابة، مما يسمح بالتعاون الفعال بين أعضاء الفريق في الوقت الفعلي. يتميز Figma بواجهة مستخدم سلسة ومجموعة قوية من الميزات التي تدعم كل من تصميم الواجهة وإنشاء النماذج الأولية. كما يوفر إمكانية الوصول إلى مكتبات المكونات والأصول، مما يجعله أداة مثالية للفرق الكبيرة والمشاريع المعقدة.
4- InVision
InVision هو أداة تصميم واجهة المستخدم التي تقدم حلولًا شاملة لتصميم الواجهات وإنشاء النماذج الأولية والتعاون. يتميز بميزة Studio التي توفر أدوات قوية لتصميم الواجهات، بالإضافة إلى InVision Cloud الذي يسهل عملية التعاون بين أعضاء الفريق. يدعم InVision أيضًا تكاملًا مع أدوات التصميم الأخرى مثل Sketch وAdobe XD.
5- Axure RP
Axure RP هو أداة متقدمة لتصميم الواجهات وإنشاء النماذج الأولية تتيح للمستخدمين إنشاء تصاميم تفاعلية ومعقدة دون الحاجة إلى كود. يتميز بقدرته على تقديم نماذج دقيقة ووظيفية تشمل التفاعلات المعقدة والمنطق الشرطي، مما يجعله خيارًا مفضلًا للمصممين والمطورين على حد سواء.
كل من هذه البرامج له مميزاته الفريدة ويخدم احتياجات مختلفة في عملية تصميم واجهات تطبيقات. اختيار الأداة المناسبة يعتمد على متطلبات المشروع، مهارات الفريق، وتفضيلات سير العمل. مع تقدم التكنولوجيا، نتوقع رؤية المزيد من الابتكارات في هذا المجال، مما سيوفر أدوات أكثر قوة وفعالية لمصممي واجهات المستخدم.
أدوات اختبار واجهة المستخدم
لضمان جودة وفعالية واجهة المستخدم، فإن استخدام أدوات اختبار واجهة المستخدم ضرورية، حيث توفر هذه الأدوات مجموعة متنوعة من الميزات والوظائف التي تساعد في اكتشاف الأخطاء والعيوب في التصميم قبل إطلاق التطبيق. بعض الأدوات المعروفة هي InVision، وUsabilityHub، وUserTesting.
تساعد هذه الأدوات على تحليل تجربة المستخدم واختبار سهولة الاستخدام والاستجابة وتحقيق راحة أفضل للمستخدمين، كما أن استخدام أدوات اختبار واجهة المستخدم يساعدك في تحسين وتطوير واجهة تطبيقات الجوال الخاصة بك دون المساس بتجربة المستخدم.
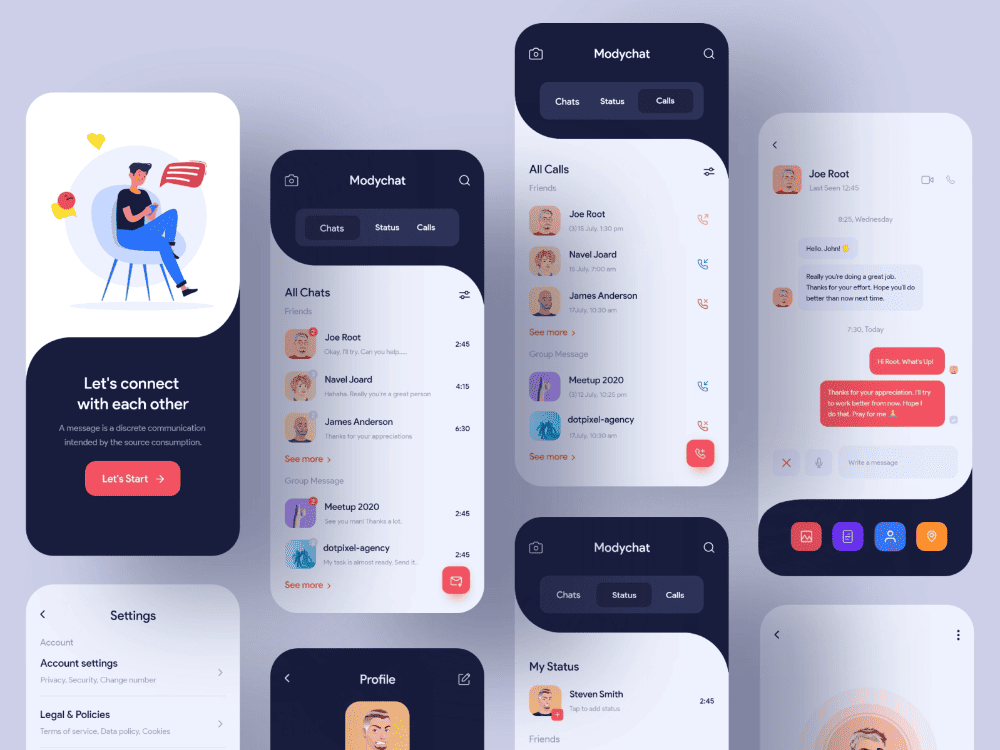
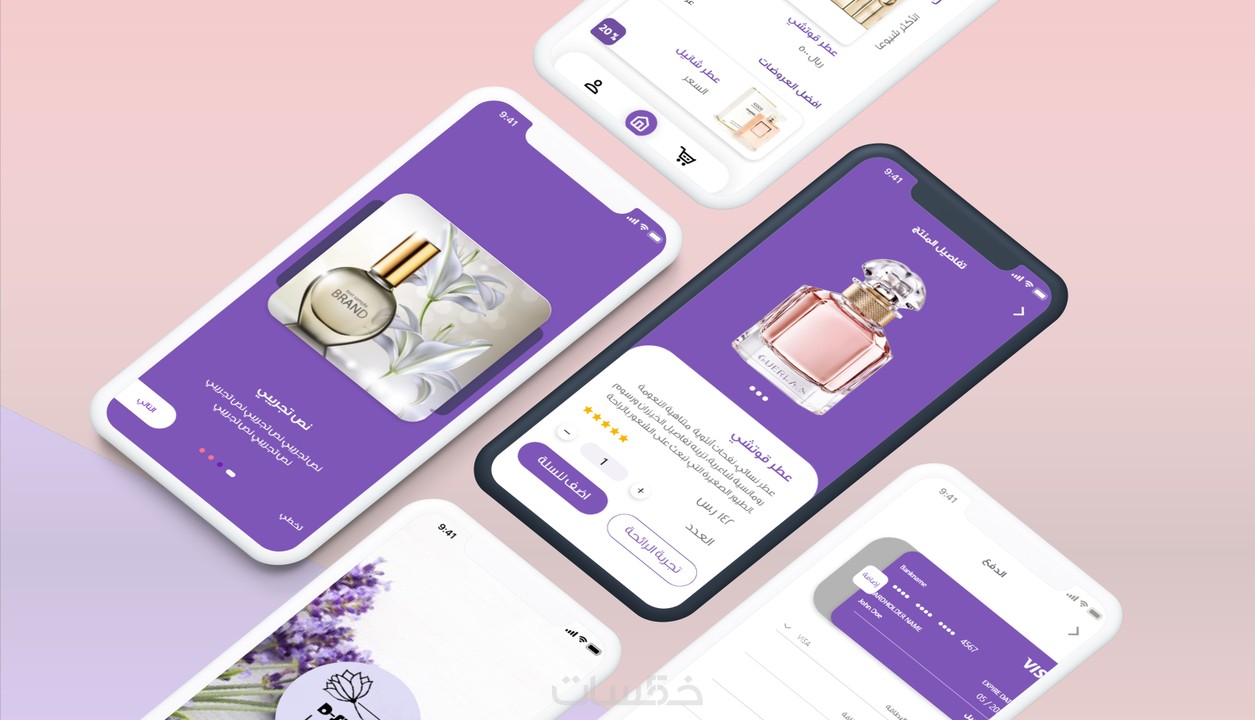
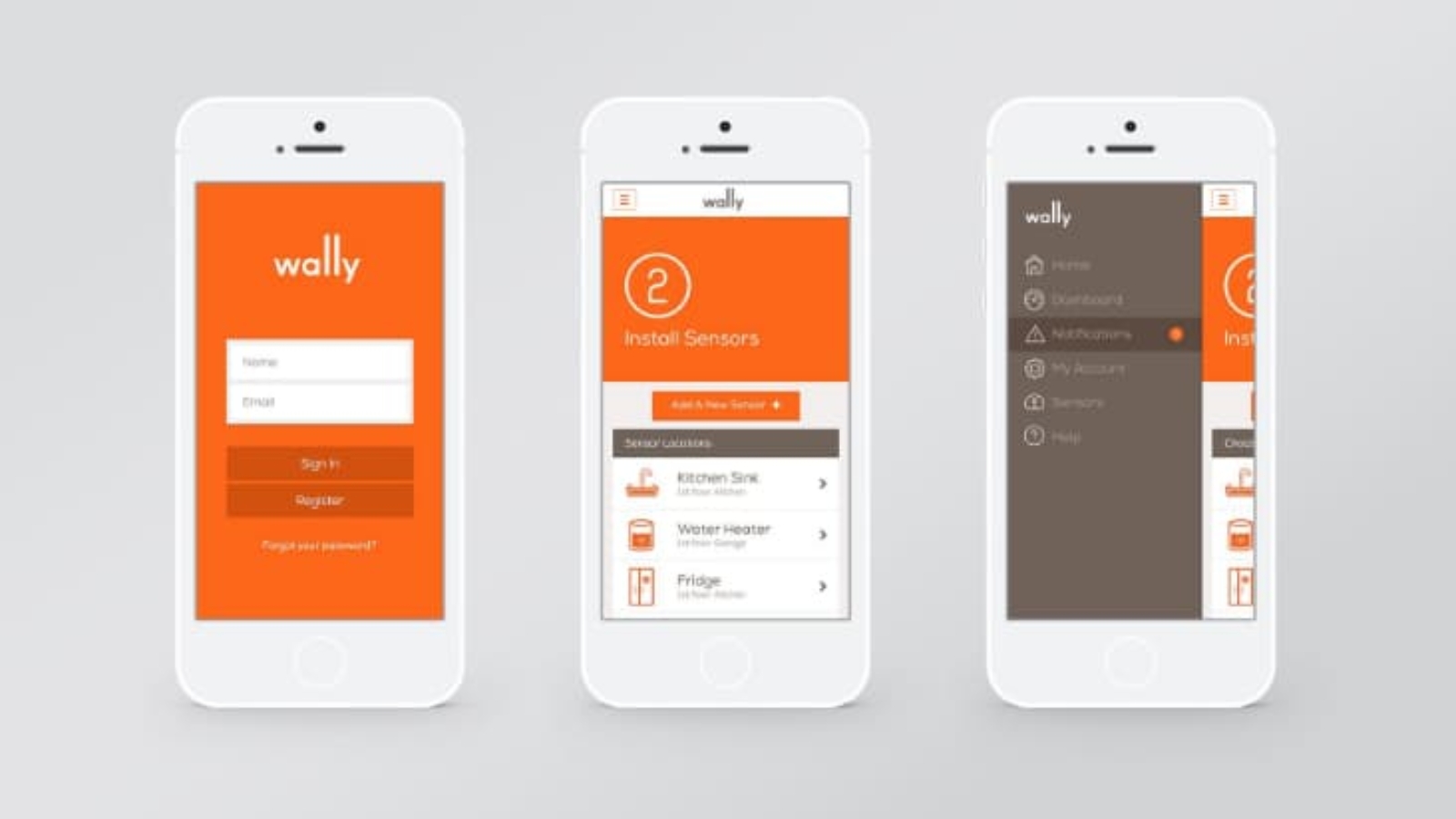
نماذج تصميم واجهات تطبيقات جاهزة
في عالم تتسارع فيه الابتكارات الرقمية، أصبح تصميم واجهة المستخدم (UI) هو العامل الحاسم الذي يفصل بين تطبيق ناجح وآخر لا يثير أي تفاعل. وبما أن المستخدمين اليوم يقيمون أي تطبيق خلال الثواني الأولى من الاستخدام، فإن جودة الواجهة وسهولة الاستخدام لم تعد خيارًا تجميليًا، بل ضرورة استراتيجية. ولهذا السبب، برزت أهمية نماذج تصميم واجهات تطبيقات جاهزة (UI Kits) كأداة فعالة تسهم في تسريع عملية التطوير، وضمان تجربة استخدام احترافية دون الحاجة إلى إعادة اختراع العجلة.
واجهات جاهزة… ليست للحلول السريعة فقط بل لجودة محسوبة
يخلط البعض بين “النموذج الجاهز” وبين “القص واللصق”، إلا أن الحقيقة التقنية مختلفة تمامًا. نماذج تصميم واجهات التطبيقات الجاهزة اليوم هي مكتبات تصميم متكاملة، تم إنشاؤها بواسطة مصممين محترفين، وتراعي مبادئ تجربة المستخدم (UX) وأسس تصميم iOS وAndroid. هذه النماذج توفر شاشات كاملة مثل: شاشة تسجيل الدخول، لوحة التحكم، عرض المنتجات، السلة، الملف الشخصي، وغير ذلك.
الاعتماد على هذه النماذج لا يقتصر فقط على توفير الوقت، بل يضمن أيضًا تقليل نسبة الأخطاء التصميمية، وتحقيق اتساق بصري (Visual Consistency) داخل التطبيق، وهو ما يسهم في تحسين تقييمات المستخدمين وتعزيز الولاء للتطبيق.
أدوات ومصادر للحصول على واجهات تطبيقات جاهزة
في السوق الرقمي الحالي، تتوفر عشرات المنصات والمكتبات التي تقدم نماذج تصميم تطبيقات جاهزة، منها المجاني ومنها المدفوع. إليك أبرز المصادر التي يعتمد عليها المطورون والمصممون:
-
UI8.net: مكتبة عالمية تقدم مئات مجموعات تصميم التطبيقات لأنظمة iOS وAndroid، قابلة للتعديل عبر Figma وSketch.
-
Figma Community: منصة مجانية تضم آلاف النماذج الجاهزة التي يشاركها مجتمع المصممين، وتشمل تصميمات متنوعة لتطبيقات تعليمية، صحية، مالية، وتواصل اجتماعي.
-
Dribbble وBehance: مواقع لعرض التصاميم الاحترافية التي يمكن الاستلهام منها أو تحميل ملفاتها المفتوحة (source files).
-
GitHub – Awesome iOS UI: مكتبة مفتوحة المصدر تحتوي على عناصر برمجية تفاعلية باستخدام SwiftUI، تناسب من يبحث عن واجهات قابلة للتنفيذ مباشرة.
-
SwiftUI Lab: مورد مهم لمطوري iOS يحتوي على أمثلة عملية لعناصر واجهة قابلة للتخصيص.
كيف تساهم هذه النماذج في تطوير التطبيقات؟
من وجهة نظر مطور تطبيقات آيفون ومصمم واجهات مستخدم، فإن دمج نماذج تصميم واجهات التطبيقات الجاهزة في المشروع يؤدي إلى:
-
تسريع عملية التطوير: يمكن بدء مشروع خلال أيام بدلًا من أسابيع.
-
خفض التكاليف: تقليل ساعات التصميم والبرمجة يعني تقليل ميزانية المشروع الكلية.
-
تحقيق تجربة استخدام احترافية: النماذج الجاهزة مصممة بناءً على أفضل الممارسات العالمية.
-
دعم الاتساق البصري: لا حاجة للقلق من تفاوت الألوان أو الخطوط أو النمط العام.
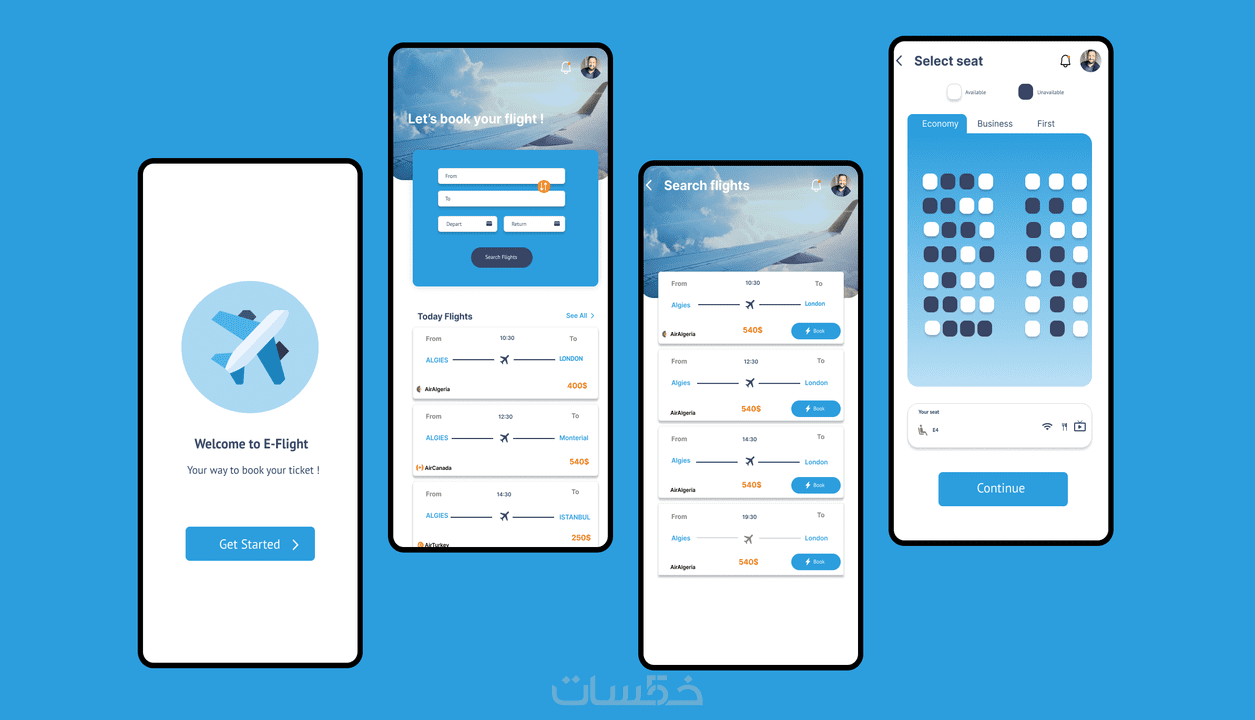
مثال تطبيقي: بناء تطبيق “إدارة المهام” باستخدام واجهات جاهزة
لنفترض أنك تعمل على تطبيق بسيط لإدارة المهام اليومية. باستخدام نماذج جاهزة من Figma أو UI8، يمكنك مباشرة استخدام شاشات مثل:
-
شاشة تسجيل دخول أنيقة (Login)
-
عرض المهام اليومية بتصميم تفاعلي
-
تقويم مدمج بتدرج ألوان احترافي
-
قائمة جانبية للوصول إلى الإعدادات
-
شريط تنقل سفلي مصمم مسبقًا بتجربة مألوفة للمستخدمين
كل ما تحتاج إليه هو دمج هذه التصاميم ضمن بيئة التطوير (Xcode) باستخدام SwiftUI أو UIKit، وتوصيلها بالبيانات الخاصة بك، مع تخصيص الألوان والرموز وفق هوية مشروعك.
هل يمكن الاعتماد عليها بشكل كامل؟
الإجابة: نعم ولكن بحكمة. هذه النماذج تُعد أدوات قوية في يد المطور المحترف، لكنها لا تُغني عن التفكير التصميمي الإبداعي. من الضروري دائمًا تعديل النموذج بما يتوافق مع هوية التطبيق، واحتياجات الجمهور، وضمان توافقه مع متطلبات App Store Guidelines.
نصائح عند تصميم واجهات تطبيق جيدة
عند تصميم واجهات تطبيقات الجوال، هناك عدة نصائح يجب أخذها في الاعتبار للحصول على واجهة مستخدم جيدة. تعرف عليها من السطور التالية:
1- تحديد الجمهور المستهدف
فهم الجمهور المستهدف هو جزء أساسي من عملية تصميم واجهات تطبيقات، ويجب عليك أن تعرف جيداً من تستهدف ومن الأشخاص الذين سيستخدمون التطبيق الخاص بك، كما أن دراسة عادات الجمهور واحتياجاتهم وتفضيلاتهم سيساعدك في اتخاذ القرارات الصحيحة في تصميم الواجهة، ويمكنك إجراء بحوث واستبيانات وتحليلات للتوصل إلى فهم عميق لجمهورك المستهدف وضمان أن تكون تجربتهم سهلة وممتعة عند استخدام التطبيق.
2- تصميم واضح وبسيط
عند صنع واجهة تطبيق الجوال، يجب أن تكون واضحة وبسيطة لضمان تجربة مستخدم مرضية، حيث ان استخدم التصميم المباشر والألوان البسيطة لجعل الواجهة سهلة التفاعل معها.
قم بتنظيم المحتوى بشكل جيد وتجنب الفوضى والتعقيد، واستخدم أيقونات بسيطة وواضحة وقم بتحسين رموز التحكم لتجعلها سهلة ومفهومة للمستخدمين،إن تصميم واجهة واضحة وبسيطة يساعد المستخدمين على التفاعل والاستخدام بسهولة وثقة.
3- البساطة وتنظيم المحتوى
البساطة وتنظيم المحتوى أمران حاسمان في تصميم واجهة التطبيقات للجوال، ويجب أن يتميز تصميم واجهة المستخدم بالبساطة وعدم التعقيد، حتى يتمكن المستخدمون من تصفحها بسهولة ويسر، كما يجب تنظيم المحتوى بشكل جيد لتجنب الفوضى وإظهار المعلومات بشكل واضح ومنظم، ذلك لأن استخدم الألوان والخطوط المناسبة والتوزيع الجيد للعناصر لتحقيق تجربة مريحة وممتعة للمستخدم.
4- الاختبار وأهميته في النجاح
عند تصميم واجهة تطبيقات الجوال، من المهم إجراء اختبارات لاختبار التجربة المستخدم وضمان نجاح واجهة المستخدم، حيث أن الاختبار يساعد في تحديد نقاط الضعف والتحسينات الممكنة في التصميم، وبالإضافة إلى ذلك، يمكن أن يؤدي الاختبار إلى توجيه التغييرات وإصلاح الأخطاء في وقت مبكر من عملية التطوير، واستخدم استطلاعات الرأي ومراجعات المستخدمين والاختبارات الفعلية لتعزيز وتحسين تجربة المستخدم النهائية.
5- القواعد العامة المتعلقة باللمس
عند تصميم واجهة تطبيقات الجوال، هناك قواعد عامة يجب اتباعها فيما يتعلق باللمس، يجب أن يكون المساحة بين العناصر كافية لتجنب الضغط عن طريق الخطأ على عنصر آخر، كما يجب أن يكون حجم العناصر المستهدفة كافيًا لسهولة الوصول والضغط عليها، ينبغي تقييد عمليات اللمس للحالات الأساسية وتجنب عمليات اللمس غير المقصودة.
6- اختبار واجهة المستخدم مع المستخدمين الحقيقيين
عندما يتعلق الأمر بتصميم واجهة المستخدم الناجحة، فإن أفضل طريقة للتحقق من فعالية الواجهة هي اختبارها مع المستخدمين الحقيقيين، حيث يمكنك توجيه سؤال للمستخدمين حول استخدامهم للواجهة والمشاكل التي واجهوها. يمكنك أيضًا استخدام تطبيقات تسجيل لتحليل سلوك المستخدم وتحديد مشاكل التصميم وتحسينها، وتذكر أنه يجب توفير بيئة مريحة وثقة للمستخدمين خلال عملية الاختبار، وعملية اختبار واجهة المستخدم مع المستخدمين الحقيقيين يساعد على تحسين التصميم وضمان تجربة مستخدم مثالية.
أهداف SMART في تصميم واجهات تطبيق الجوال
دمج أهداف SMART في تصميم واجهات تطبيقات الجوال يمكن أن يساعد في تحقيق تصاميم فعّالة ومستخدمة بشكل جيد. أهداف SMART هي أهداف محددة (Specific)، قابلة للقياس (Measurable)، قابلة للتحقيق (Achievable)، ذات صلة (Relevant)، ومحددة زمنيًا (Time-bound). إليك كيفية تطبيق هذه الأهداف على تصميم واجهات المستخدم لتطبيقات الجوال:
1- محددة (Specific)
- تحديد الجمهور المستهدف: قبل البدء بالتصميم، يجب تحديد من هم المستخدمين النهائيون للتطبيق وما هي احتياجاتهم وتفضيلاتهم. هذا يساعد في توجيه العملية التصميمية لتلبية تلك الاحتياجات بدقة.
- تحديد الأهداف الوظيفية للتطبيق: ما الذي يجب أن يقدمه التطبيق للمستخدمين؟ على سبيل المثال، إذا كان التطبيق مخصصًا للتجارة الإلكترونية، يجب تصميم واجهات المستخدم لتسهيل عملية الشراء.
2- قابلة للقياس (Measurable)
- تتبع التفاعلات: استخدام أدوات التحليل لقياس كيفية تفاعل المستخدمين مع التطبيق. هذا يشمل تتبع النقرات، ومدة الجلسات، ومعدلات التحويل، مما يساعد على فهم مدى فعالية التصميم.
- اختبار A/B: إجراء اختبارات A/B لمختلف عناصر التصميم لمعرفة أيها يحقق أداءً أفضل فيما يتعلق بالأهداف المحددة.
3- قابلة للتحقيق (Achievable)
- التركيز على الوظائف الأساسية: تصميم واجهات تطبيقات بطريقة تركز على الوظائف الأساسية للتطبيق دون تعقيد، مع الحفاظ على التصميم بسيطًا وسهل الاستخدام.
- استخدام المكونات القياسية: الاعتماد على المكونات والأنماط القياسية في تصميم الواجهة يساعد في تحقيق توافق أفضل مع توقعات المستخدم ويسهل التنفيذ.
4- ذات صلة (Relevant)
- تصميم متوافق مع أهداف المستخدم: التأكد من أن تصميم التطبيق يخدم أهداف المستخدمين بشكل مباشر ويعزز تجربة المستخدم.
- الاستجابة للتغييرات في السوق: تحديث التصميم بناءً على التغييرات في توجهات السوق وتفضيلات المستخدمين للحفاظ على صلته.
5- محددة زمنيًا (Time-bound)
- وضع جداول زمنية للتحديثات: تحديد جداول زمنية لإطلاق التصاميم الجديدة وتحديثات الميزات لضمان تحسين مستمر والاستجابة لملاحظات المستخدمين.
- المراجعة والتحسين المستمر: تخصيص وقت لمراجعة التصميم بناءً على الملاحظات والبيانات المحصلة وتحسينه بشكل مستمر.
بتطبيق مبادئ أهداف SMART على تصميم واجهات تطبيقات او مايعرف بـ تصميم واجهة المستخدم، يمكن تحقيق تصاميم أكثر فعالية تلبي احتياجات المستخدمين وتسهم في نجاح التطبيق.
أفضل شركة تصميم واجهة التطبيقات في السعودية 2025
في سوق تقني يتسارع فيه الابتكار، تبرز شركة اليوم هوست كواحدة من أبرز الشركات السعودية المتخصصة في تصميم واجهة التطبيقات باحترافية عالية، تجمع بين الإبداع البصري والدقة البرمجية. ما يميز “اليوم هوست” في عام 2025 ليس فقط تقديمها لواجهات مستخدم جذابة، بل قدرتها على تحويل الأفكار المعقدة إلى تجارب استخدام سلسة تحقّق أهداف العملاء وتجذب المستخدمين من اللحظة الأولى.
بفضل فريق متكامل من مصممي واجهات UI/UX ومطوري iOS وAndroid، تقدم الشركة حلولًا مصممة خصيصًا لتتناسب مع السوق المحلي والعالمي، مع الالتزام التام بمعايير Apple وGoogle لتجربة المستخدم الحديثة. تتفوق “اليوم هوست” في توظيف أحدث أدوات التصميم مثل Figma وSketch وAdobe XD، إلى جانب استخدامها لمكتبات تصميم تطبيقات جاهزة (UI Kits) مخصصة، مما يتيح تسليم مشاريع عالية الجودة في وقت قياسي وبتكلفة مدروسة.
سواء كنت بصدد إطلاق تطبيق تجاري، تعليمي، طبي، أو حتى منصة ناشئة، فإن “اليوم هوست” توفر لك كل ما تحتاجه من استشارة تصميم واجهة التطبيق، إلى بناء نموذج تفاعلي (Prototype)، وصولًا إلى التسليم النهائي بتجربة استخدام متكاملة، وواجهة تبقى في ذهن المستخدم.
هل تجد هذه المقالة مفيدة؟
